目次
textureはどうやって作るのか
それでは、テクスチャーの作り方をご紹介します。
筆者も、最近ようやく良いテクスチャーを作ることができるくらい
マテリアル作りは難しいです。
どこが難しいかというと、パターン化しないテクスチャーを作るのが
すごく難しいのです。
前回、「豊田市美術館を通してCGを学ぶ」で、水盤を作りましたが、
これもテクスチャーを作っています。マッピングです。
パターン化しているようには見えませんが、これは筆者が作ったテクスチャーです。
これを作れるようになるまで、すごく時間がかかりました。
ひたすらトライアンドエラーです。
どのようにすれば、CGで作ったように見えないようにすることが重要なポイントだと思います。
マテリアルとは何か!?テクスチャーとは何か!?
テクスチャーとはマテリアルとはなんでしょうか。
筆者もいざ定義しろと言われても難しいですが、分解して簡単に説明していきます。
テクスチャーもマテリアルも同じ意味ですが、ここのサイトでは少し区別します。
画像だけのことをテクスチャーと呼んで、質感なども合わせたものをマテリアルと呼びます。
筆者はマテリアルは2種類に分かれていると思います。
「テクスチャーを貼るマテリアル」と、「テクスチャーを貼らないマテリアル」です。
大部分が「テクスチャーを貼るマテリアル」になると思います。
しかし、両者とも切っても切れない関係にあるので、
両方を知っておかないと、よりリアルな建築CGパースは作れません。
では、それぞれの特徴をみていきましょう。
テクスチャーを貼らないマテリアル
これは、一言でいうと「金属」です。
金属は質感はあります。しかし、特殊なものでない限りはマッピングしていません。
金属で決定づけるものは、「色」と「反射」と「光沢性」です。
この3つがあれば、金属は作れます。
ただし、コールテン鋼や青銅、ヘアライン仕上げ等、質感に方向性があるものは、
マッピングとコラボしないとできません。
ただ、金属系のマテリアルは一番簡単で、一番重要になりますので、
基礎をしっかりと身に着けていきましょう。
テクスチャーを貼らないマテリアルで重要なことは「質感」です。
テクスチャーを貼るマテリアル
これは、一言でいうと「パターンがある素材」です。
タイルや石、クロスやスタッコ等もそれに該当します。
一般的にはパターンを作らなくてはいけません。
そのため、その「パターン(以後、テクスチャーと呼びます」を作る技術も必要です。
ネットで素材を取ってきて、貼り付けるだけでは、パターンにはなりません。
素材をフォトショップ等で加工して、パターンを作ります。
さらに上級者ともなれば、そのパターンが同じものの繰り返し(アーティファクトといいます。)に
ならないような工夫をいくつもしなくてはなりません。
結局一つのマテリアルを作るために数時間を費やすこともあります。
筆者にとっては、豊田市美術館の水盤の表現はその真骨頂とも言えます。
最終的には、作ったテクスチャーを使って、「質感」を与えていきます。
その質感を与えるためには、テクスチャーを貼らないマテリアルの技術も必要なのです。
両者は切手も切れない関係だということを覚えておきましょう。
テクスチャー + 質感 = マテリアル となるのです。
本題!テクスチャーの作り方!
1.テクスチャーを探す
では、テクスチャーを作る準備をしましょう。
今回は、御影石のテクスチャーを作ります。
基本的には、ネットにあるものや、自分で撮ってきたものを加工して
テクスチャーとして利用します。
オリジナルの画像は、下記のものを使用します。(図-1)

2.テクスチャーのサイズを決める
テクスチャーのサイズを決定します。
ネットからダウンロードした画像をそのまま開いて、フォトショップでは使用しません。
フォトショップで新規作成をし、画角サイズを決定してから、そこに画像を入れます。
なぜなら、maxでマテリアルを割り当てる際に、サイズを想定しておくためです。
すべてのサイズが揃っていると、マテリアルを非常に扱いやすく、正しくマッピングできます。
画像のサイズは1024pixel×1024pixelもしくは、2048pixel×2048pixelを標準とします。
ちなみに、なぜ1000pxelでないかというと、コンピューターは2進数です、倍数にしていくと、
1024pxelになります。1000pixelにしてしまうと、24pixel余ってしまいます。(実際はそうではありません。)
パソコン上で使用する際は、512、1024、2048が何かと便利なのです。
では、順を追って説明します。
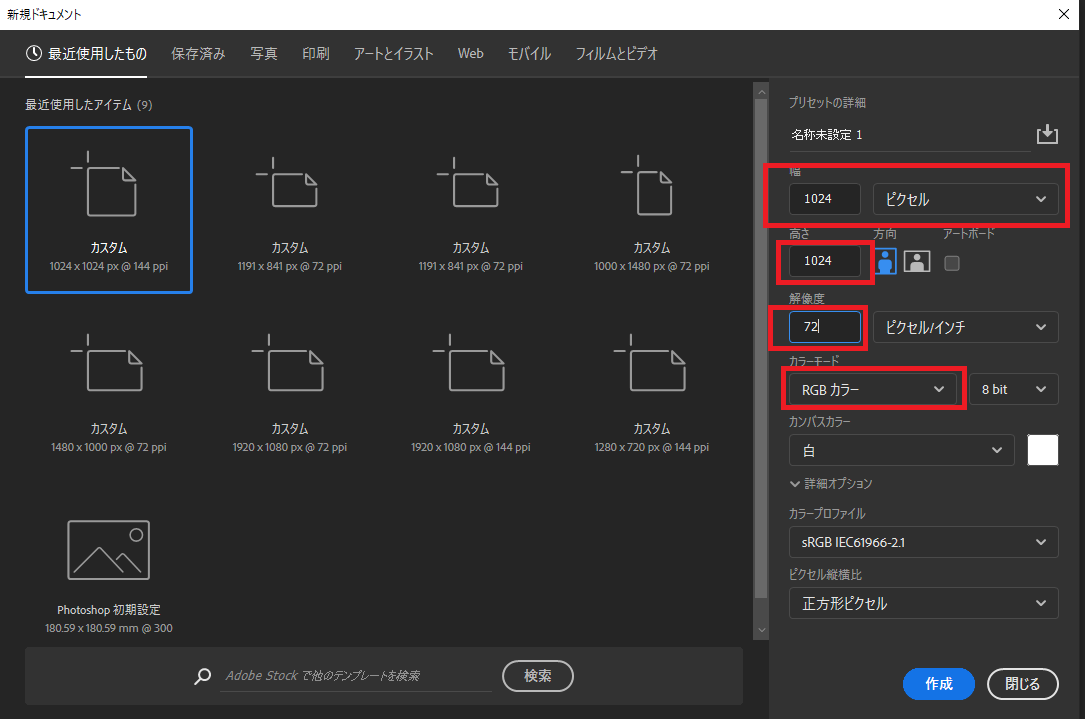
photoshopを立ち上げ、「新規作成」から1024pixel × 1024pixelの72dpiを選択してください。
もちろんRGBです。(図-2)

3.テクスチャーを作る
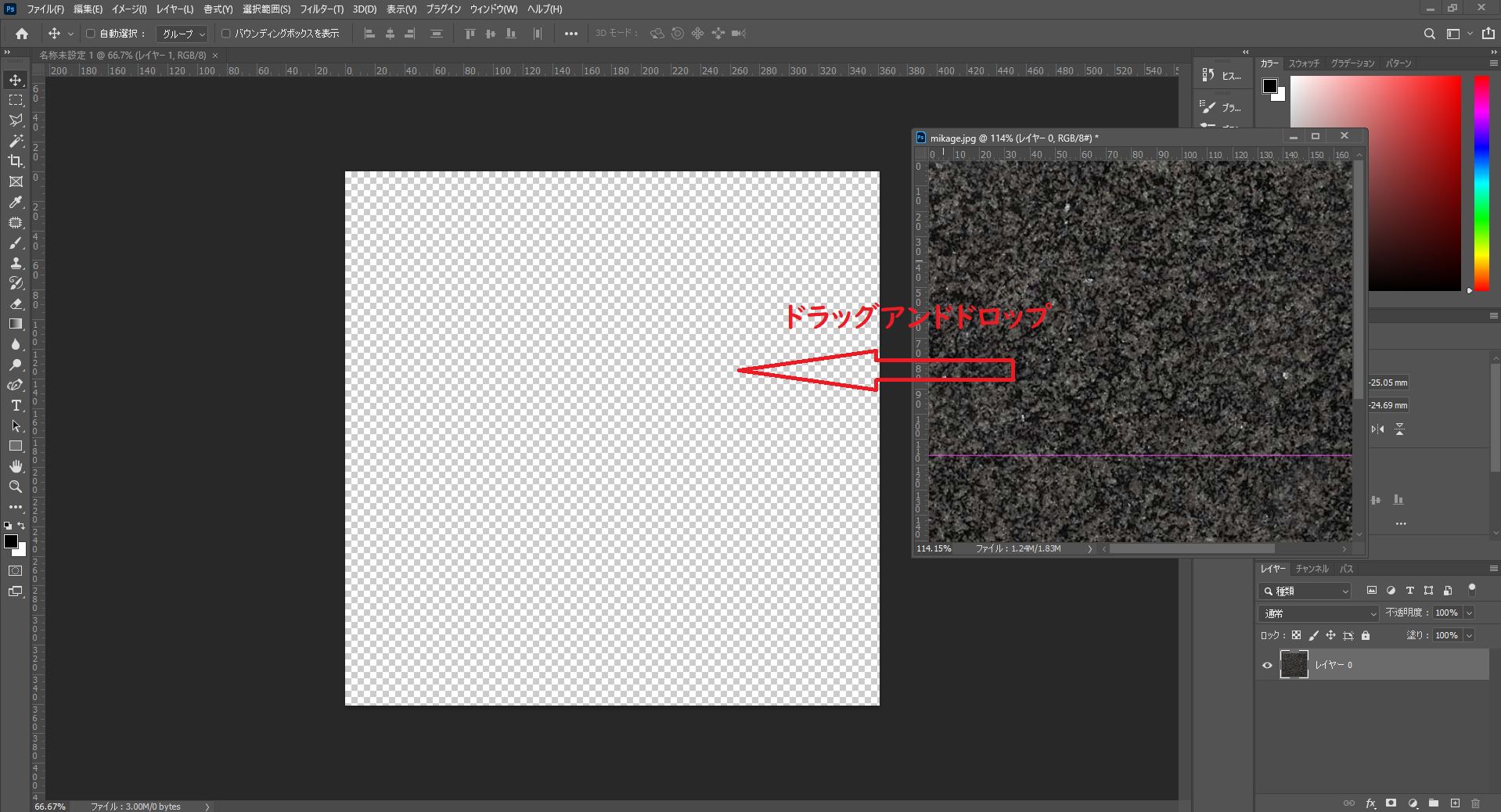
新規作成できたら、編集したい画像を新規作成したところにドラッグアンドドロップしてください。(図-3)

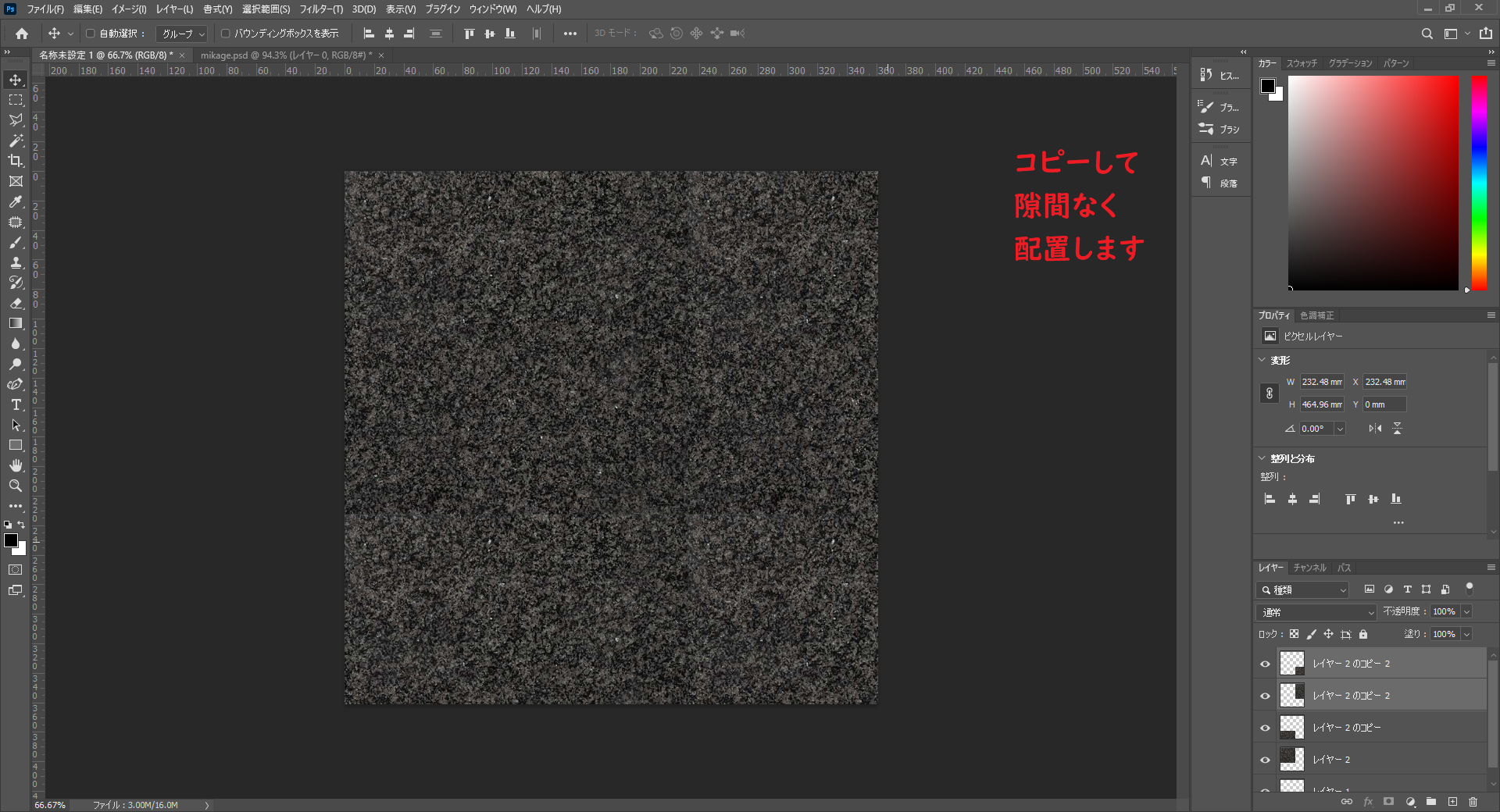
配置した画像をコピーして、隙間なく配置します。(図-4、図-5)

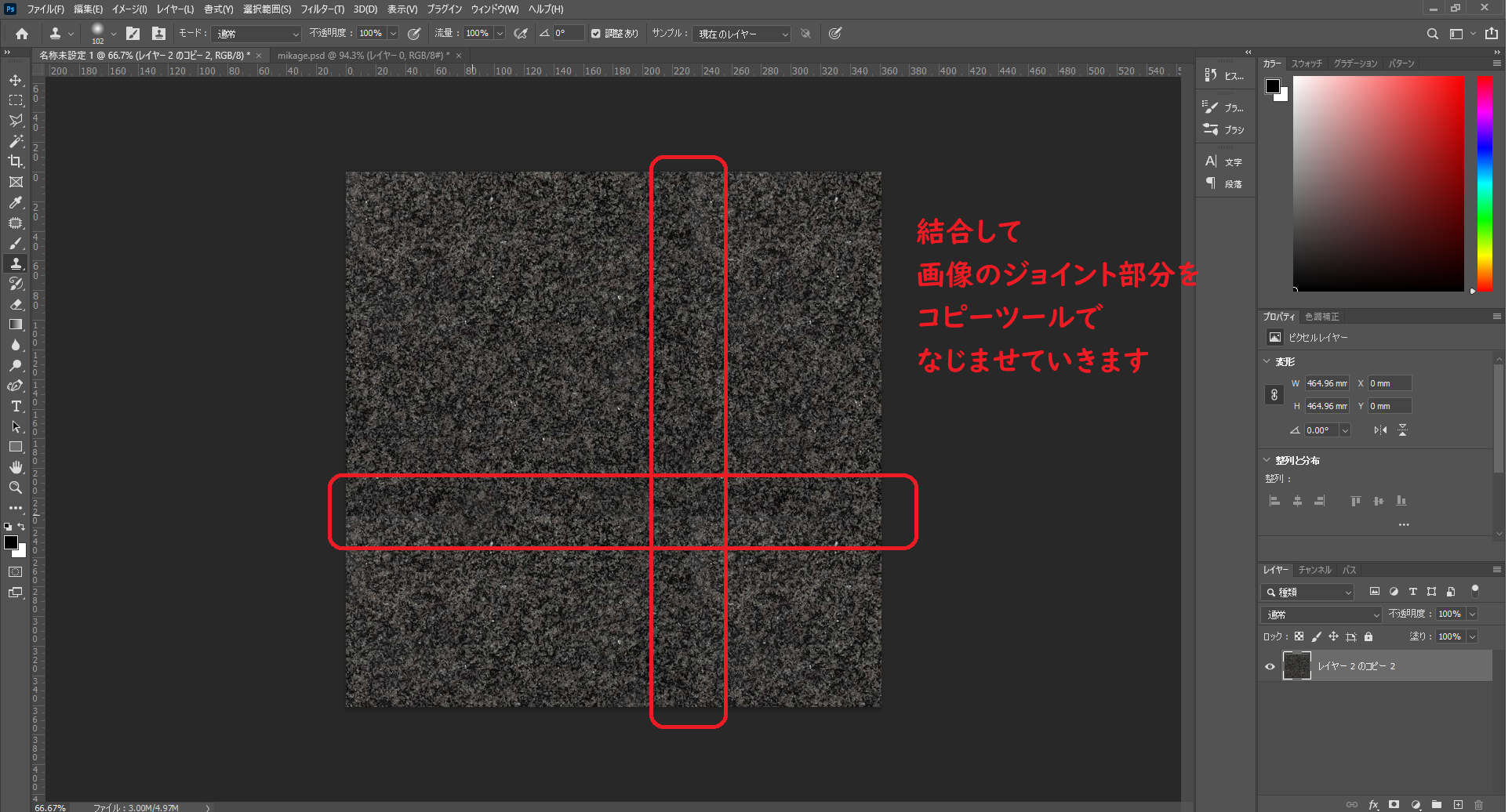
配置し終わったら、画像を統合して一つにまとめます。すべてのレイヤーを選択してコマンドCtrl + E です。
その後、コピーツールを使って、ジョイント部分をなじませます。(図-5)

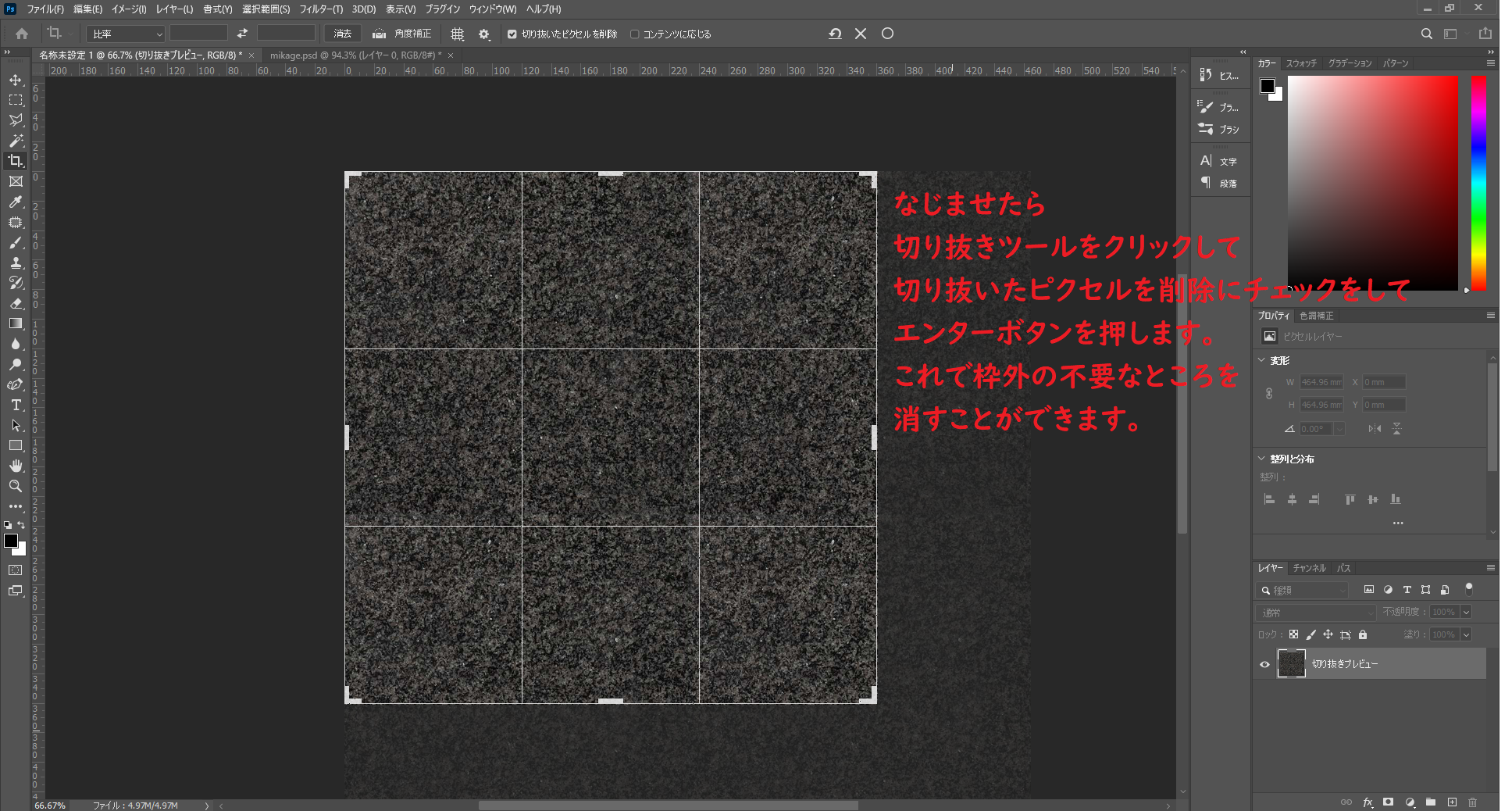
なじんだら、切り取りツールで余った画像を消します。
左のタブから「切り抜き」を選択し、上部バーにある「切り抜いたピクセルを削除」に
チェックを入れてください。
あとは、エンターを押せば切り抜き完了です。(図-6)

つぎは、画像を半分ずらします。
今の状態は、ジョイント部分はなじんでいるのですが、
縁の部分はまだなじんでいません。
そのため、画像を半分ずらし、縁のジョイント部分をもう一度なじませます。
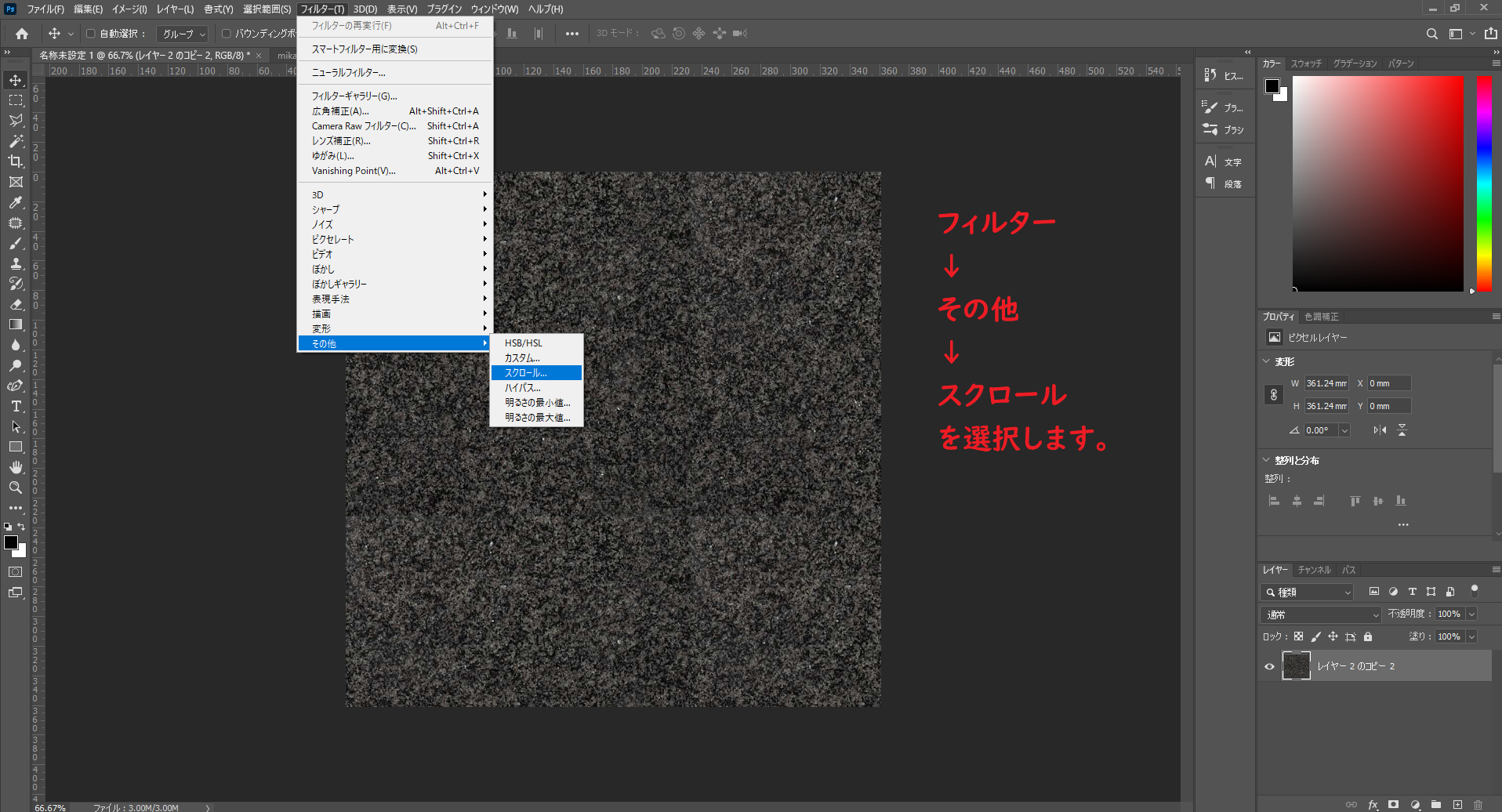
「フィルター」⇒「その他」⇒「スクロール」を選択します。(図-7)

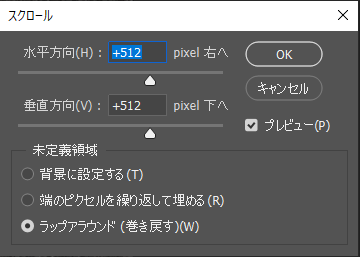
スクロール設定画面が表示されますので、水平方向と垂直方向それぞれ
設定した画像のピクセル数の半分の数値を入力してください。
今回は1024pixel × 1024pixelなので、512pixel x 512pixelにします。(図-8)

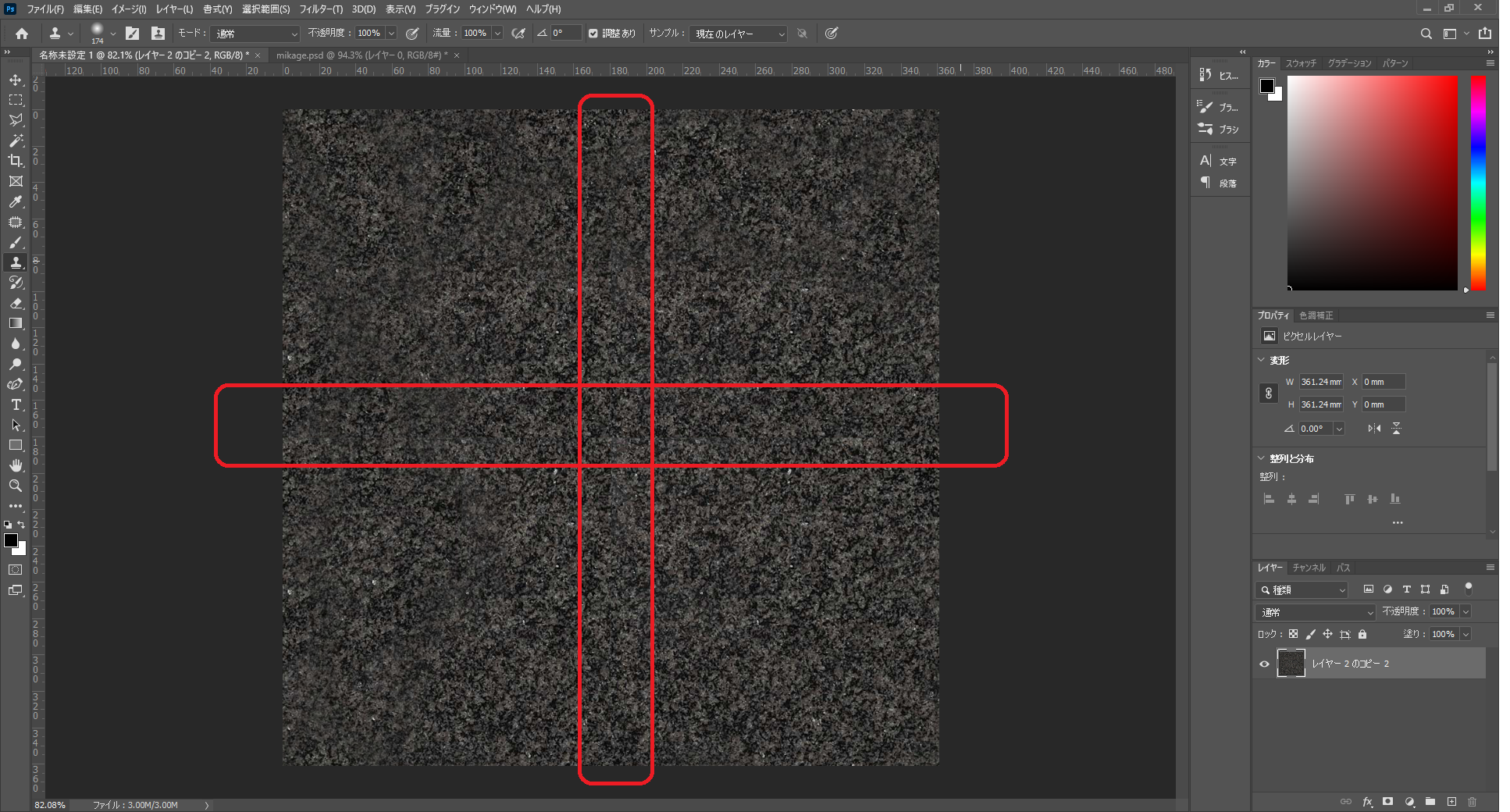
すると、センターの垂直水平部分に、またジョイント部分がでますので、
また図-9の赤枠内のジョイントをコピーツールでなじませていきます。(図-9)
それが完了すれば、テクスチャーの完成です。

パターンプレビュー(2022/02/24更新)
photo shopに「パターンプレビュー」という機能があります
それを利用すれば、図-6以降の作業を省略することができます。
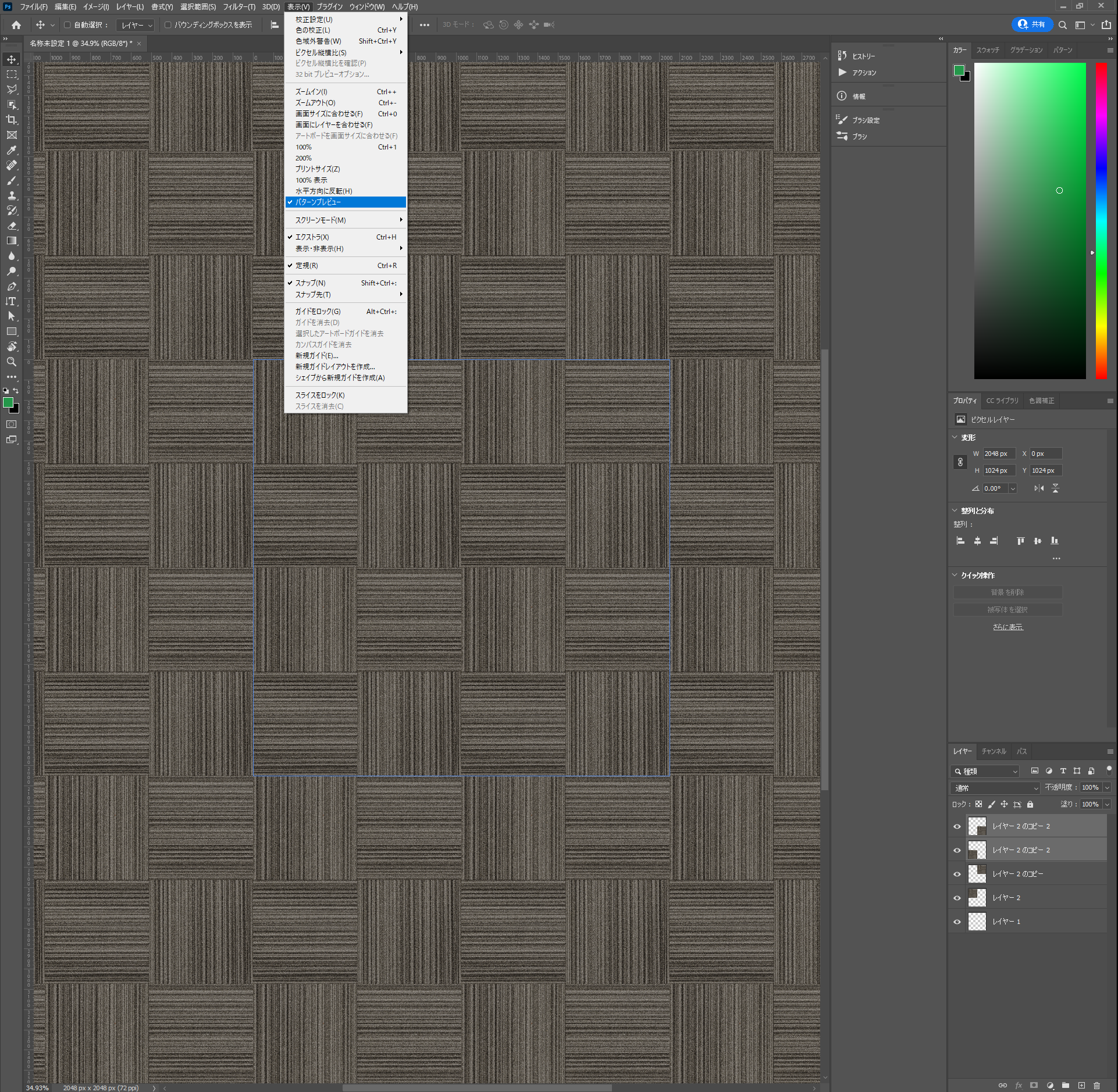
パターンプレビューの表示方法は、「表示」タブの中に「パターンプレビュー」
があるので、それをクリックするだけです。
非常に便利なので、ぜひ使ってみてください。(図-10)

当ブログフリー素材
当ブログでは、筆者が作成したフリー素材を提供しています。
興味があれば、ご使用ください。
当ブログのメインメニューの一番右側にもあります。
まとめ
テクスチャーを作るとは一概にいいますが、実は結構面倒な工程です。
今回は御影石を参照しましたが、タイルや他の材料も基本的には同じです。
細かいテクニックは多々ありますが、今回は基本編で記載しました。
これが上手になっていくと、自分で作ったマテリアルを使ってCGを作るのが楽しくなります。
この記事を読んである程度知識を獲得したら、
次は「正しいテクスチャーの作り方(ラミナム実践編)」を見てみましょう。
テクスチャーを作る工程には、さらに上があります。
それは、反射やバンプ、ノーマルマップや光沢性などのマテリアルも
この基本的なマテリアルを作った後でさらに作っていきます。
そのため、しっかりとしたマテリアルを作るには、一つで2~3時間かかる場合もあります。
筆者はコンクリート打ち放しのマテリアルを作るのに、それぐらい時間がかかったことがあります。
ただ、難しいのになればなるほど、テクニックと忍耐強さが必要になります。
最後には、良いCGが作れると思いますので、実際にやってみましょう。
「物は試し」
さらにレベルの高い方法やコツ等は、今後このサイトを通して紹介していきます。