目次
布を表現できる2side Material
2side Mtlは布を表現できるマテリアルです。
「Vray Mtlでもできるのでは?」と思う方もいるかと思いますが、
ある特定表現をできるのが2side Mtlです。
筆者自身も今まで1~2回しか使ったことがありませんが、
非常に面白いマテリアルの一つだとは思っています。
以前の記事で「建築CGで使うマテリアル、マップの種類の概要(Vrayと3dsmax)」
で2sideMtlの紹介をしました。
今回はその2sideMtlの使い方を解説していきます。
基本的には布を表現できます。
建築CGパースにおいて使いどころとしては、
照明器具のカバーであったり、
和紙(ワーロン)であったり、
2side Mtlは案外使えます。
もし機会があれば、一度使ってみましょう。
使わないとわからないことがたくさんあるので。。。
2side Mtlのインターフェース
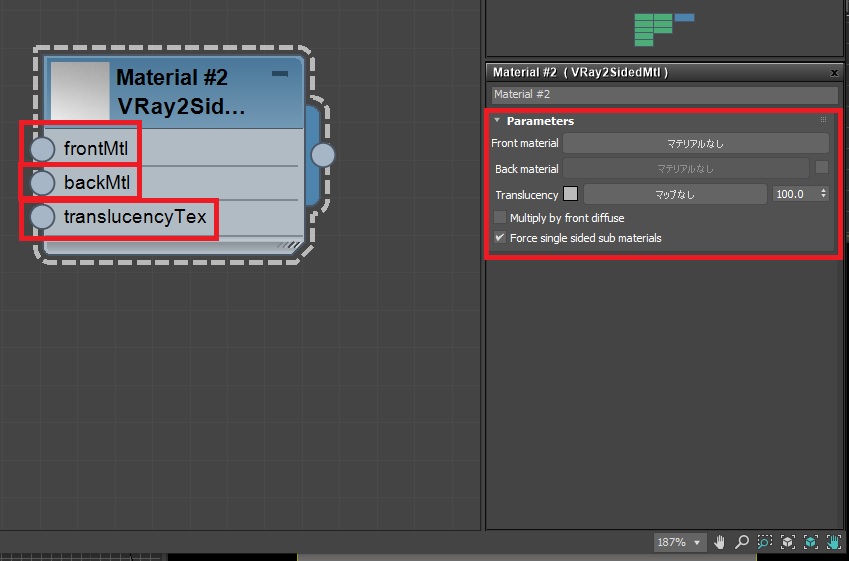
まずは、2side Mtlのインターフェースを見ていきましょう。(図-1)

2side Mtlは3つの要素に分かれています。
①fromtMtl
②backMtl
③translucency Tex
ここでは、①と②がマテリアルで、③がテクスチャー(=マップ)になっています。
つまり、①と②はマテリアルをノートで繋ぎ、③にはマップをノードで繋ぎます。
※マテリアルとマップの違いが分からない方は「Vray Mtlの使い方 part1」で
マップとマテリアルの違いを解説していますので、そちらをご覧ください。
2side Mtlの使い方(front Mtl編)
2side Mtlは筆者自身使ってみて、思いのほか難しかったです。
理由は、通常よりも少し性能が特殊だからです。
できる限り、みなさんにわかりやすく解説しますので、よろしくお願いします。
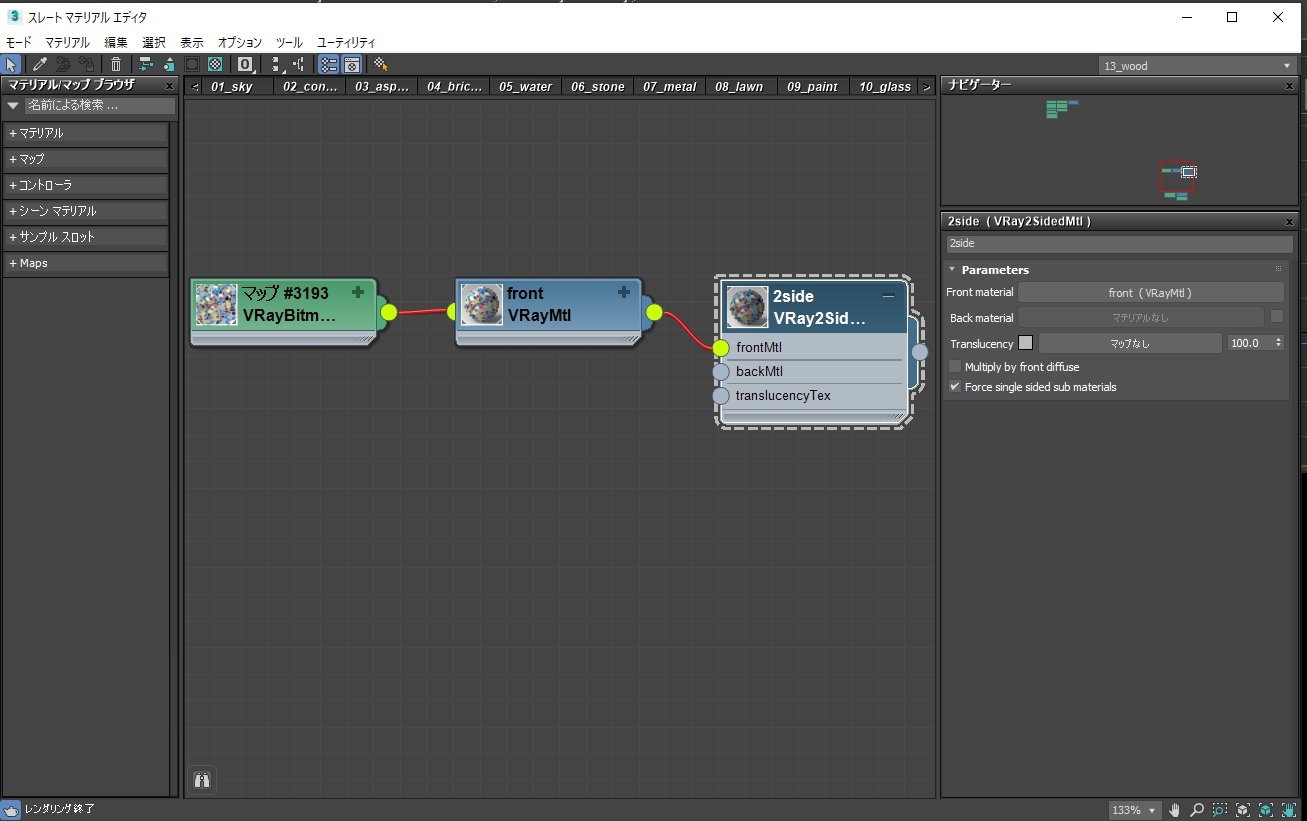
まずは、front Mtlにマテリアルをノードで繋いて、デフォルトでレンダリングしてみましょう。(図-1)
今回は、2sideMtlを最大に活かすために、ボックス形状の中に照明を入れています。
むしろ、2sideMtlの最大のポイントは”照明”です。覚えておきましょう。


図-2-1は、デフォルトの状態でfrontMtlだけ入れてレンダリングした状態です。
translucencyがグレーになっているので、
図-2-1のボックスの真ん中がうっすら明るくなっています。
translucencyを白にして、図-2-1と比較してみましょう(図-3)


図-2-1と、図-2-1の状態からtranslucencyを白にした画像が図-3の左です。
白にしたほうが内部の照明の効果を受けて明るくなっています。
しかし、内部の照明がいくら白にしても映ることはありません。
これは、2side Mtlのtranslucencyが”透明度”ではなく”光の明るさの効果のみ”を対象としているからです。
translucencyをどれだけ白にしようとも、内部の照明の光源は絶対に映りません。
これが、少し他のマテリアルと違って難しいところです。
ちなみに、translucencyが黒と白も比較してみました。(図-4)


図-3を見れば、違いが一目瞭然になりました。
この2sideMtlの効果を見ればわかりますが、
和紙や照明器具のカバーなどに使えます。
内部の照明は見えないですが、表面の柄を光が透過する感じを出すことができます。
2side Mtlの使い方(front Mtlとback Mtl編)
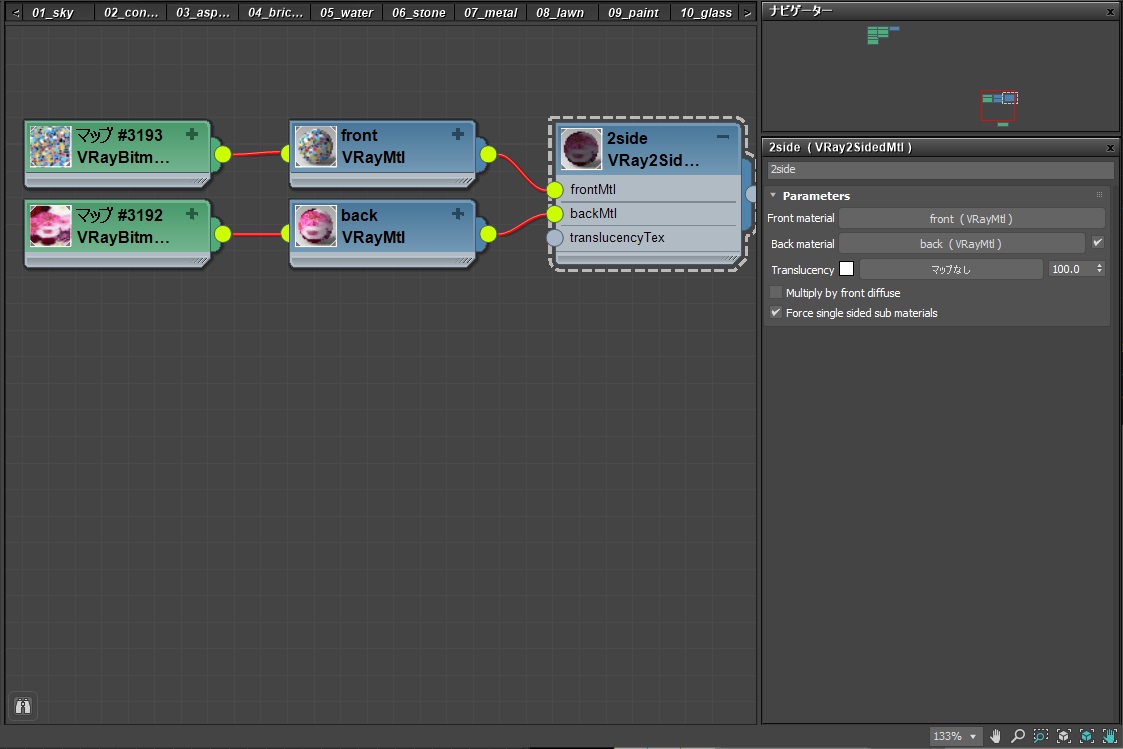
次はfrontMtlとbackMtlの両方を使ってみましょう。
まずは、分かりやすいように、frontMtlとbackMtlを使用した状態で、
translucencyだけ”黒”にしてレンダリングしてみます。(図-5)
※backMtlには花柄のマテリアルを入れています


(frontMtlとbackMtl両方を入れている場合)

図-5-1で分かることは、translucencyを黒にした場合、
frontMtlしか表現できません。
一方で、translucencyを白にした場合は、
frontMtlは全くレンダリングされず、backMtlのみですが、
それだけではなく、”照明の明るさのみの効果”もtranslucency白の場合は加えられています。
次は、front/backMtlがある状態で、translucencyをグレーにしてレンダリングしてみます。(図-6)

図-6はfrontMtlもうっすら見えて、backMtlのも見えて、かつ、内部照明が少し光っています。
つまり、translucencyは”マテリアルの表示割合”と”光の透過”の両方の機能を持っているということがわかります。
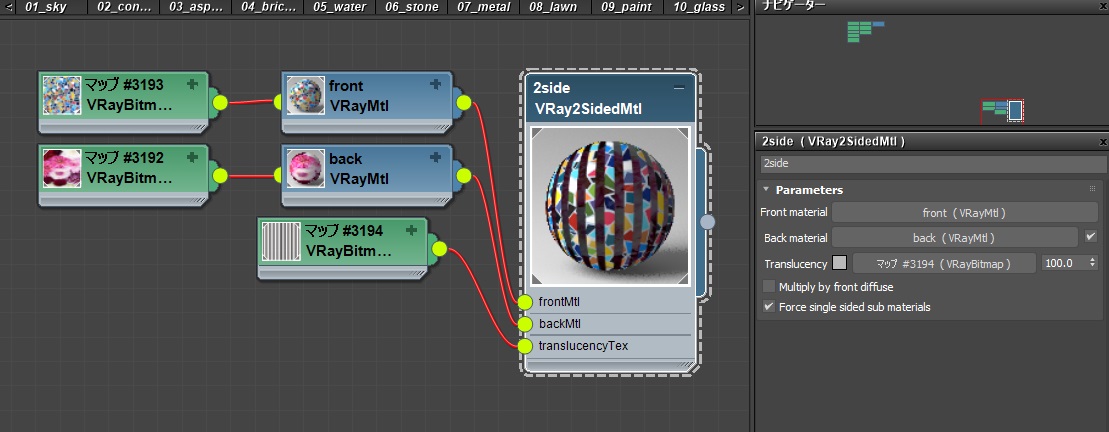
次は、translucencyにマップを割り当ててみましょう。
図-6の状態(つまりfront backMtlがある状態でtranslucencyグレーの時)から
白黒ストライプのテクスチャーを追加して、画像を比較してみましょう。(図-7-1)



textureの白の部分はbackMtlの表示+照明が透過しますが、
textureの黒の部分はforntMtlだけで、照明は透過しません。
なので、translucencyのマップを入れると、
translucencyの効果がマップによって制御できることがわかりました。
ちなみに、もうわかるかもしれませんが、
図-7-1の右側の状態で、translucencyを白から黒にしようとしても、
レンダリング結果は変化しません。
なぜなら白黒の色はすべてマップによって制御されているからです。
マップの右側にある100%の数値を低くすれば、translucencyの色とマップの
制御の割合を調整できます。
まとめ
この記事をしっかりと学習すれば
2side Mtlをマスターできると思います。
ただし、今回紹介していませんが、
Multiply by front diffuseのチェックの話はしていませんが、
これをonにすれば、半透明度の効果にfrontのdiffuseの効果が付与されるので、
さらに複雑になってくるので、筆者としてはお勧めはしませんが、
興味のある方は試してみましょう。
2sideMtlはfrontMtlだけでも非常に有効に使える(むしろそっちのほうがいい)ので、
ぜひとも使ってみましょう。VrayMtlの半透明とは違った”照明の効果のみ透過する素材”は
非常に使えると思います。
また、2sideMtlは法線方向がfront側になるので、オブジェクトの法線を意識した使い方をしましょう。
ここで法線を間違えると、frontとbackが逆になるだけではなく、
translucencyの効果も逆になるので、注意が必要です。
こういうマテリアルも面白いので、
楽しく使っていきましょう。

