railcloneの使い方の学習記録
今回は、Railcloneの使い方の学習記録を付けていこうかと思います。
Railcloneは筆者としても仕事としては使用したことがなく、
知識としてお伝えする自身はないのですが、
学習記録/忘備録として記事に残していこうかと思います。
ここでは筆者が感じたことや思ったことを残していきますが、
筆者が感じたことが必ずしも合っているとは限らないので、
お気をつけください。
Railcloneの起動・編集
RailcloneはForest packのように、最初に配置するオブジェクトを使用しません。
Railcloneは必ず修正タブから作成を行います。
基本的には2通りあって、
①”style editor”を使って、自分自身でアルゴリズムをつくる
②Library browserを使って、Railcloneのプリセットでつくる
この2通りあります。
②には筆者も少しだけ使いましたが、
すごく優秀なものばかりですので、ぜひ使うことをお勧めします。
①は自分でデザインしたものなどを作る際に使用します。
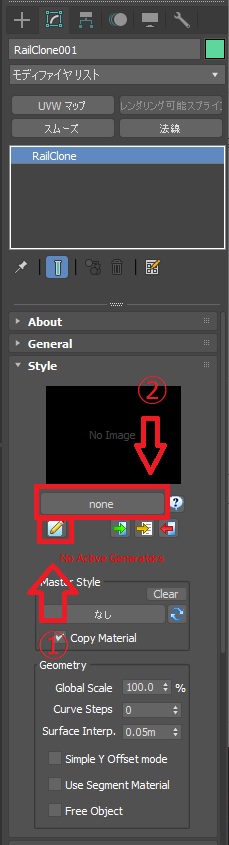
ちなみに、①と②の選択する部分は図-1です。
筆者としては、style editorをメインとして学習してきます。

style editor
style editorは、結構シンプルで非常にわかりやすいです。
(propertiesの内容はわかりにくい。。。)
見るところは基本的には2つです。
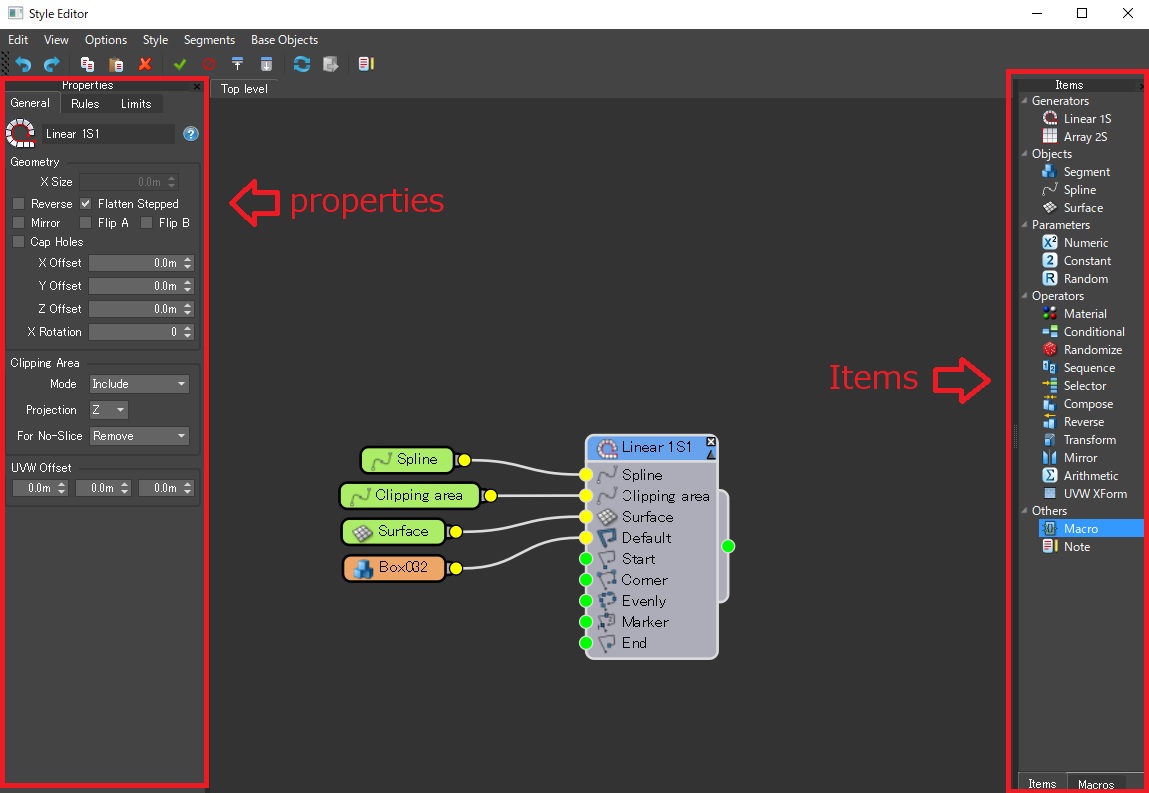
propertiesとItemsです。(図-2)

Itemsは、Raicloneをつかって配置するアイテムを示しています。
propertiesはそのItemsの情報を表示しています。
propertiesの情報量はかなり多いので、しんどいですが、
筆者が思うに以外にシンプルなのかもしれません。
Items
Itemsの項目は、下記内容で分かれています。
・Generators
・Objects
・Parameters
・Operators
・Others
下3つは、筆者もほとんど使ったことがないので、
説明できませんが、今回はGeneratorsとObjectsについて
解説してみたいと思います。
Generatorsは、”Linear 1S”と“Array 2S”があって、
これが最も良く使うのではないかと思っています。
それに接続できる機能がObjects(他のparametersやoperatorsも同様)です。
Objectsは”Segment” ”Spline” ”Surface”の3つしかありません。
これらも頻繁に使用するとおもいます。
Linear 1S -概要-
linear 1Sはライン上にオブジェクトを配置できる機能です。
Forest packでも似たような機能がありますが、こちらの方が優秀です。
なにが優秀かというと、端部や中部に異なるオブジェクトを配置できたりするので、
非常に便利です。
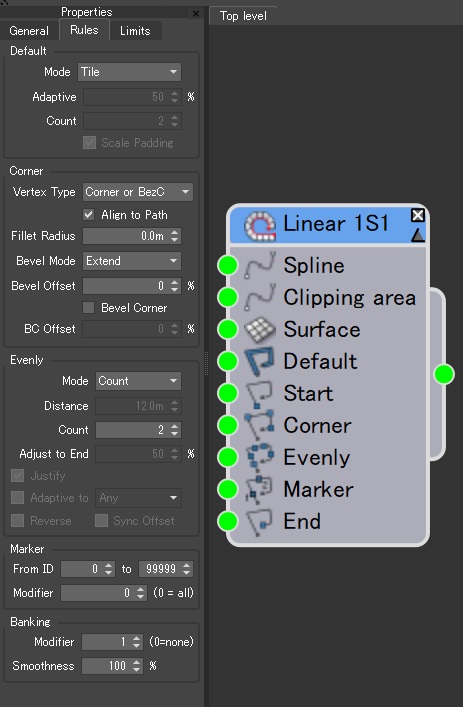
今回はその機能を簡単に紹介していきます。(図-3)

【Spline】
→オブジェクトが配置される線
【Clipping area 】
→配置されたオブジェクトを範囲を指定して含めたり除いたりできる
【Surface】
→Splineの線をsurface状に配置させる
【Default】
→線上に配置するオブジェクト
【Start】
→線の始点に配置するオブジェクト
【Corner】
→単点に配置するオブジェクト
【Evenly】
→Conerの間に均等配置するオブジェクト??
【Marker】
→あるポイントからポイントまで配置するオブジェクト
【End】
→終点に配置するオブジェクト
このLinear 1Sはすごくわかりやすい機能なので、
一番最初に学習するにはもってこいな気がします。
おそらく、1Sは一つのスプラインで構成するという意味で、
Array 2SはArrayは2つのスプラインで構成するという意味だと思います。
まとめ
今回は説明だけですみません。
機能の説明にすごく時間がかかりそうなので、
Linear 1Sの具体的な解説を次回行いたいと思います。
何度もいいますが、
Railclone初心者のため、間違ったことをお伝えしているかもしれませんが、
あくまで忘備録的な位置づけでこの記事を見ていただけると幸いです。
今後railcloneをマスターしていきますので、
お付き合いよろしくお願いします。

