目次
Forest Pack総集編を駆使しよう
今回は、Forest Pack総集編です。
長くなるのでお付き合いください。
総集編というほど、今までたくさん機能を紹介した訳ではありませんが、
一通り使える機能はこのブログでご紹介しました。
①「forest packって何!?超便利な植栽配置ソフト!」
から始まり、、、
②「Forest Packの使い方 – Geometry説明編 –」
③「Forest Packの使い方 – Areas説明編 –」
④「Forest Packの使い方 – Geometry実践編 –」
⑤「Forest Packの使い方 – Distribution説明編 その1 –」
⑥「Forest Packの使い方 – Distribution説明編 その2 –」
⑦「Forest Packの使い方 – items edditor説明編 その1 –」
⑧「Forest Packの使い方 – display説明編 その1 –」
⑨「Forest Packの使い方 – display説明編 その2 –」
⑩「Forest Packの使い方 – Transform –」
⑪「Forest Packの使い方 – camera –」
⑫「Forest Packの使い方 – surfaceの機能とareaの違い –」
まできました。
どれも基本ばかりの説明でした。
筆者の考えでは、やはり基本を得て実践を学ぶほうが
その機能の”本質”を身に着けやすいので、基本の項目ばかり記事にしてきました。
これから少しずつ実践編を加えていきます。
この記事を、forest packの総集編ということで一括で見やすいように
上記をすべてリンクにしましたので、
今までの機能が気になる方は上記リンクをご覧ください。
全部の機能を整理しよう
総集編なので、今まで学習した内容を一度整理しましょう。
筆者がforet packを使って2~3年目ぐらいまでは、
どの機能に何があるか全くわからない状態で使用していました。
なので、目的の機能にたどり着くまでに
ものすごく時間がかかっていたことを覚えています。
そうならないためにも、「”やりたいこと”の機能がすぐに”探せる”」ようになれば
”本質”を理解したforest pack上級者だと思います。
これを機に、一度それぞれの機能を整理したいと思います。
・geometory
オブジェクト自体に関する項目
・areas
配置する”範囲”についての項目
・distribution
オブジェクトの密度や分布に関する項目
・items edditor
オブジェクトを任意に置くかどうかの項目
・transform
オブジェクトの大きさ、向き、位置に関する項目
・camera
カメラで見たときの表示範囲に関する項目
・surface
配置する面に関する項目
・display
forest packの表示方法に関する項目
これらの機能を見て、おおよその機能を思い浮かぶことができたなら
頭の中のforest packの機能を整理できているかと思います。
山を作ろう!
さて、これらの技術を駆使して山を作っていきます。
今回はcamera以外の機能をすべて使っていきます。
”山を作る”だけで、forest packの機能のほぼすべてがモーラできます。
一番いいチュートリアルだと思うので、やっていきましょう。
①木を山に乗せる
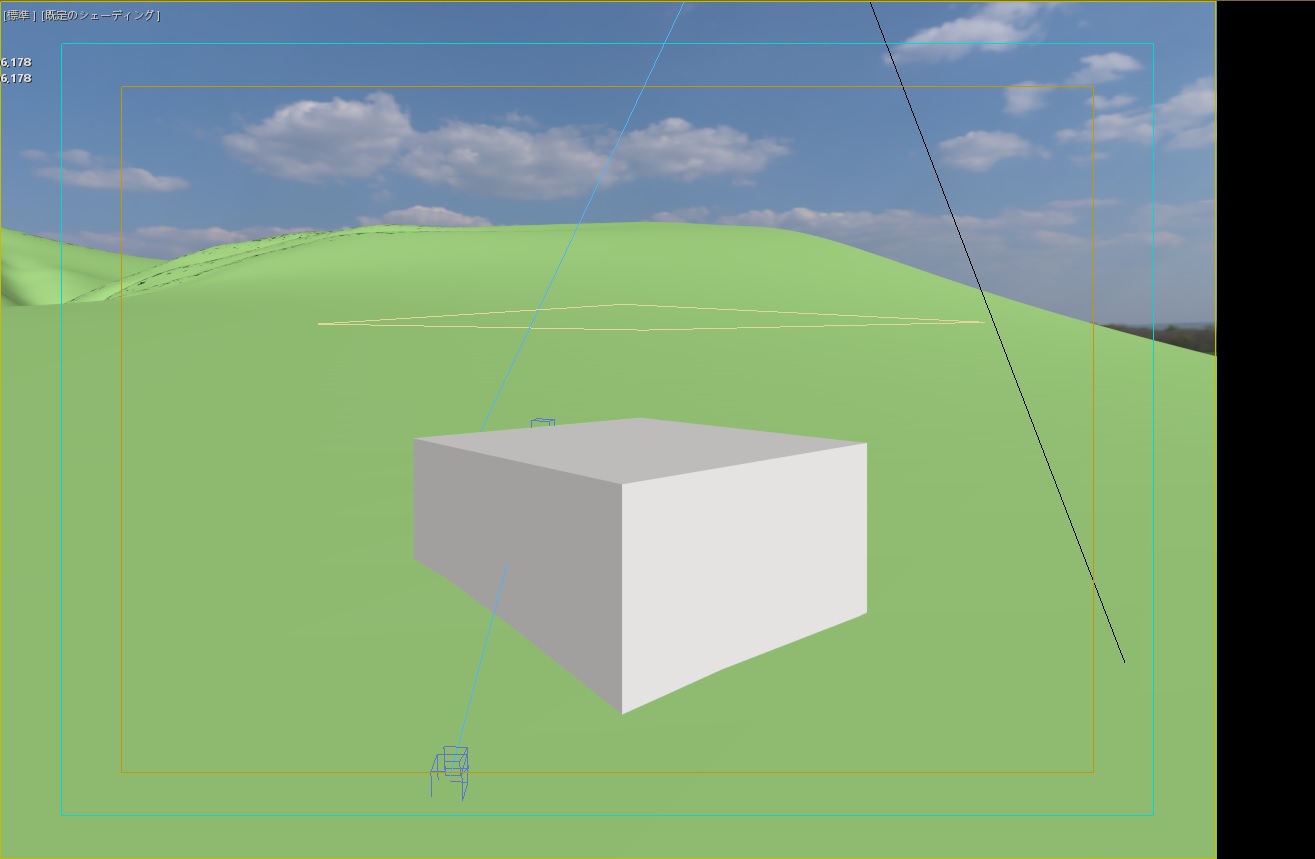
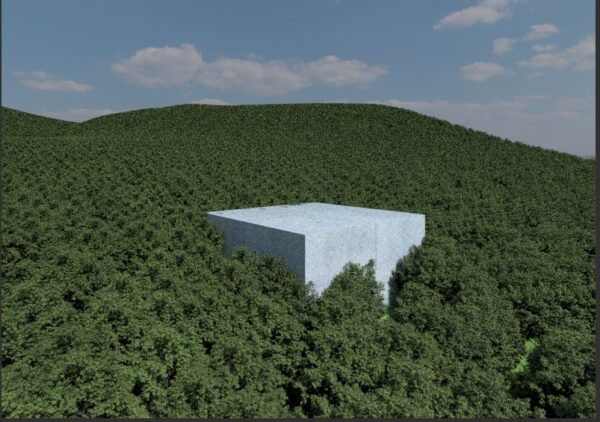
今回はテスト用の山のシーンを用意します。(図-1)
ボックスの周りだけ、木を除外したいので、ラインで囲います。(高さは任意)

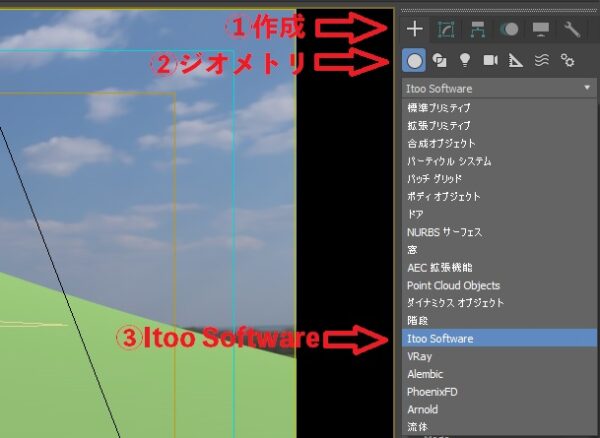
コマンドパネルの①作成→②ジオメトリ③Itoo Softwareを選びます。(図-2)

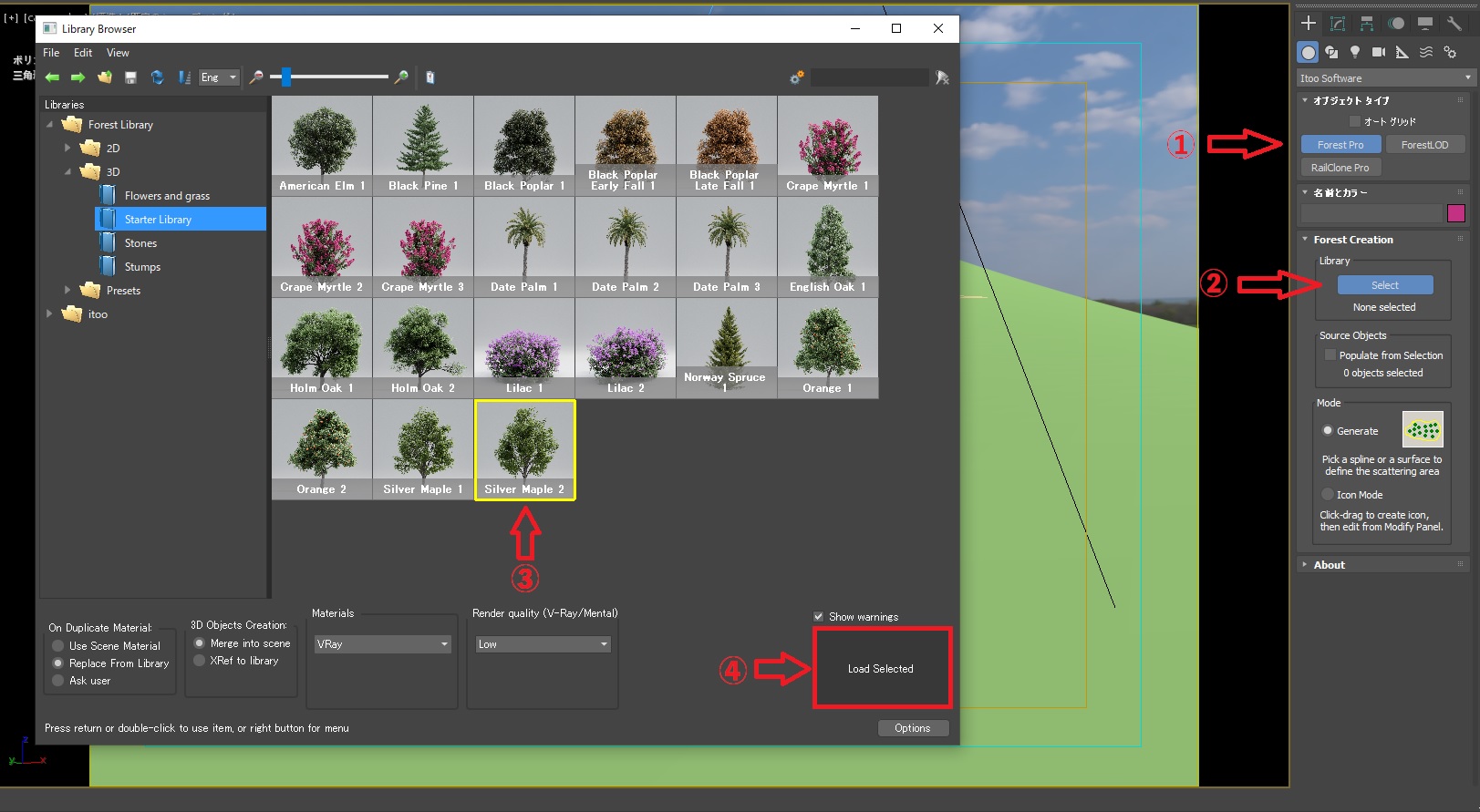
①forest packを選択→②select→③silver maple→④load selected で
木を選びます。今回はsilver mapleを使用します。
ちなみに、silver mapleが一番木としては良いと思います。(図-3)

そのあと、オブジェクトである山を選択します。
これで木を山に配置することができました。
ここで機能しているforest packはgeometoryとsurfaceです。
木を選んだので、geometoryの中に木が入っていて、
surfaceを選んだので、surfaceの機能があります。
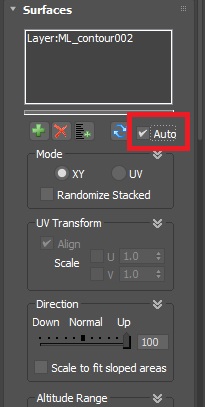
※この時にsurfaceの中のAutoにチェックを必ずつけておきましょう。(図-3.1)
これで、surfaceの形状を変更してもforest packが追従してくれます。

②山に置いた木の大きさと密度の調整と表示方法変更
まずは、ざっくり大きさを調整します。
forest packに入っている木は、基本的に少し大きめに作られているので、
まずは、その大きさを任意(自分の好み)の大きさに調整します。
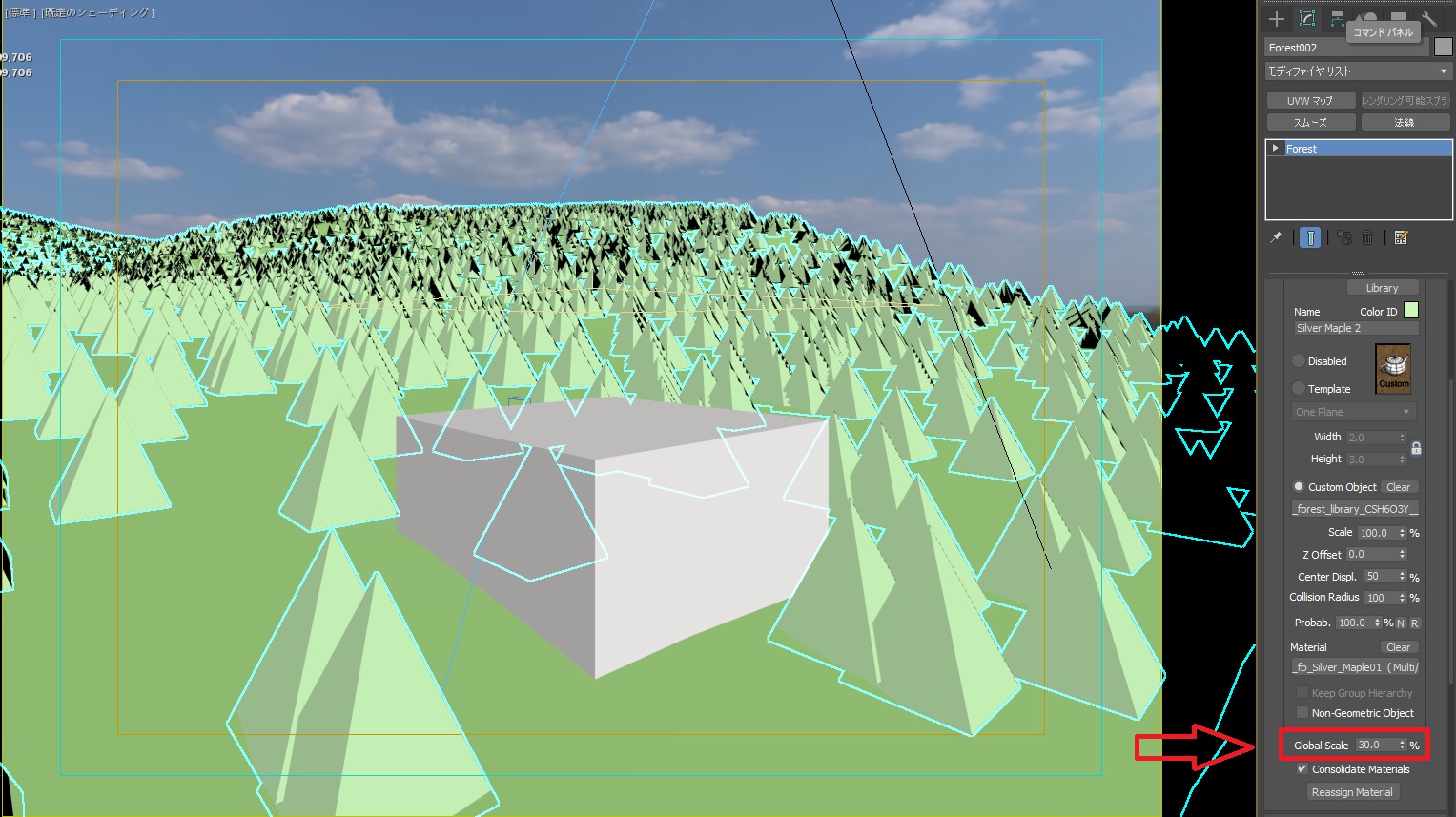
配置した木(forest pack)を選択して、修正タブからgeometoryの中のglobal scaleを30%にします。(図-4)

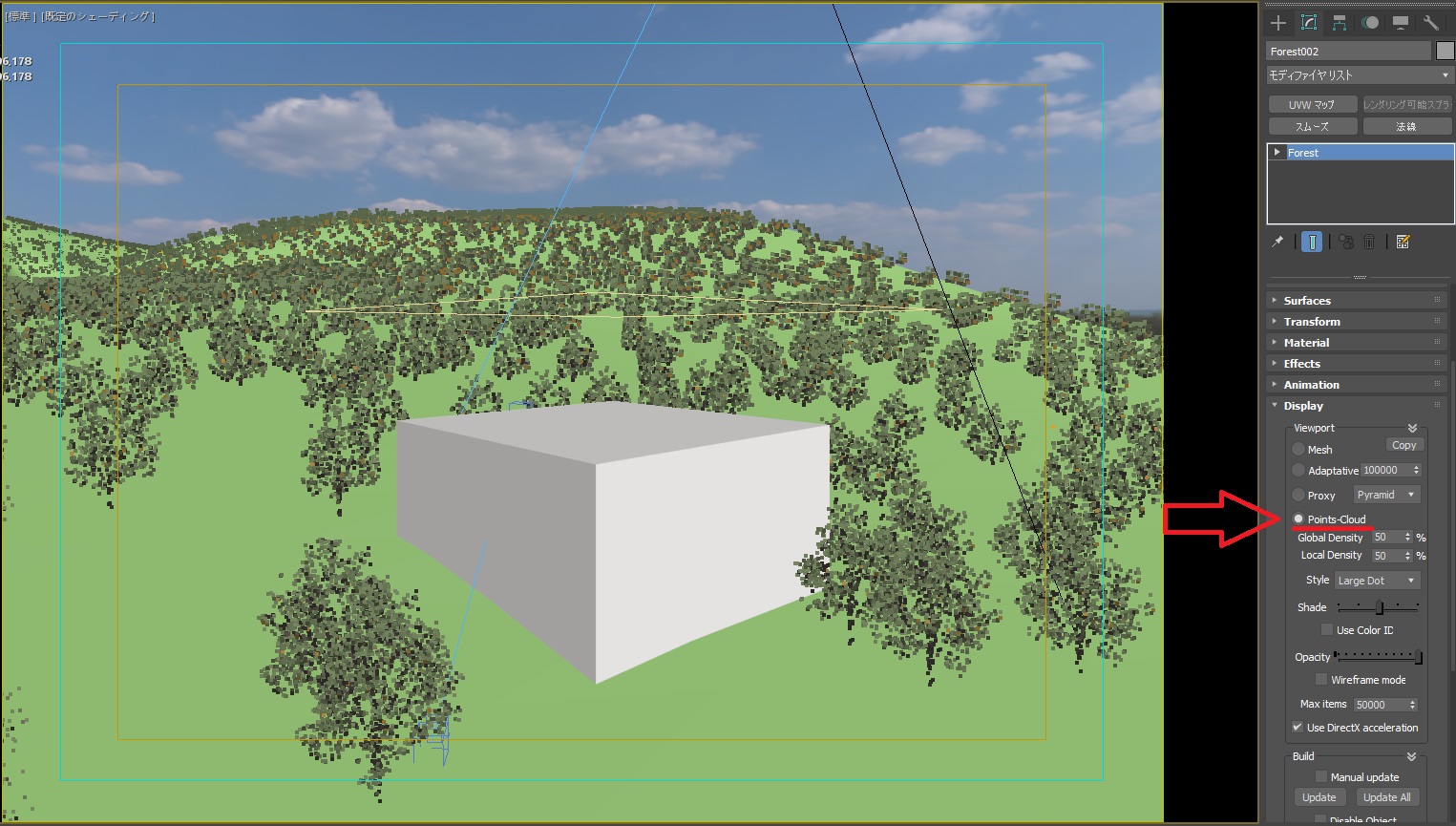
次に表示方法をploxy pyramid からpoints cloudに変更します。
配置した木(forest pacl)を選択した状態で、
displayの中にあるpoints cloudを選択します。(図-5)

図-5を見ると、画面上いったんいけてそうな気がしますが、
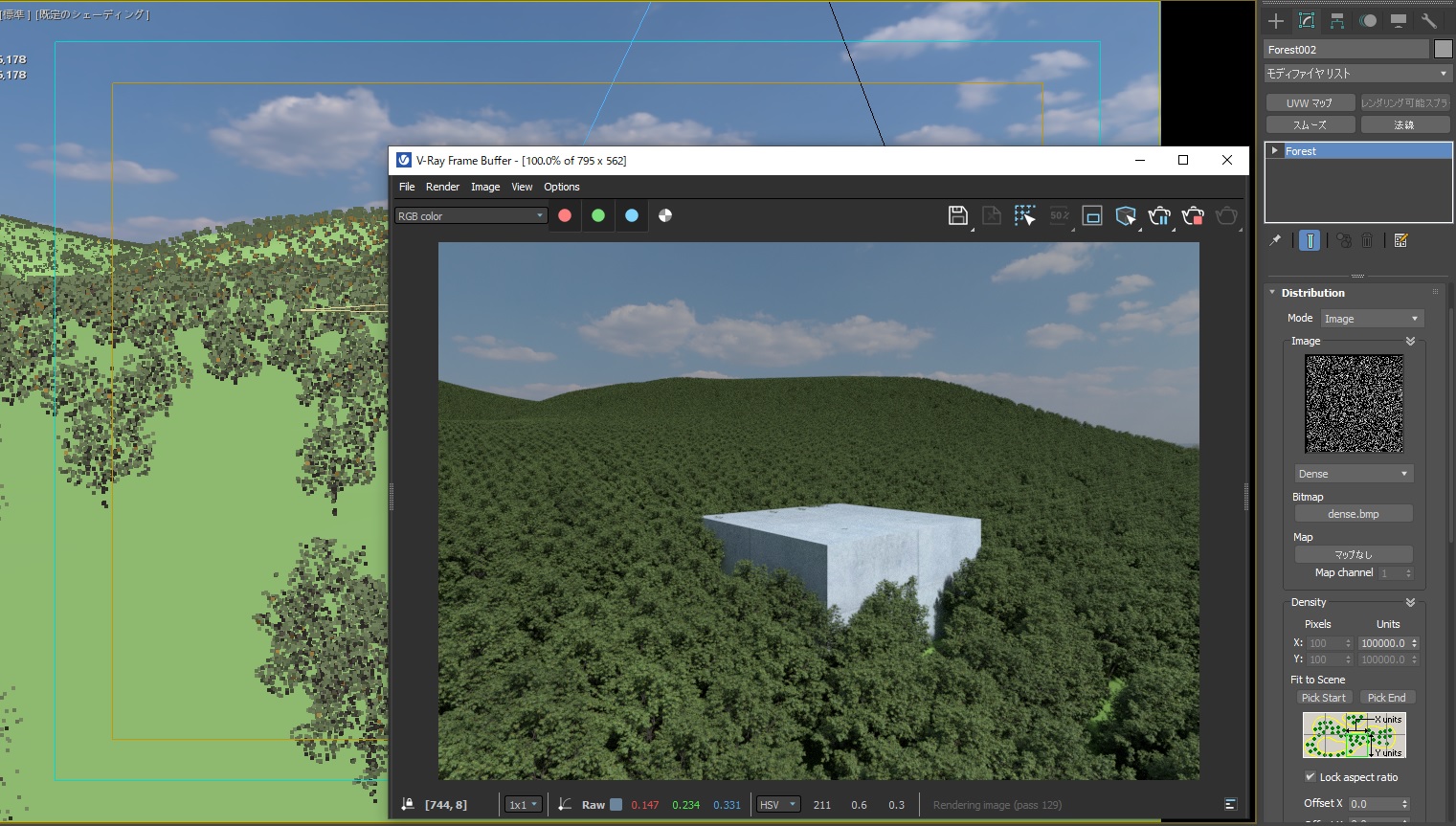
レンダリングすると、案外密度が高いです。(図-6)

これはforest packの表示できるオブジェクトの数が
デフォルトで50000と決まっているからです。
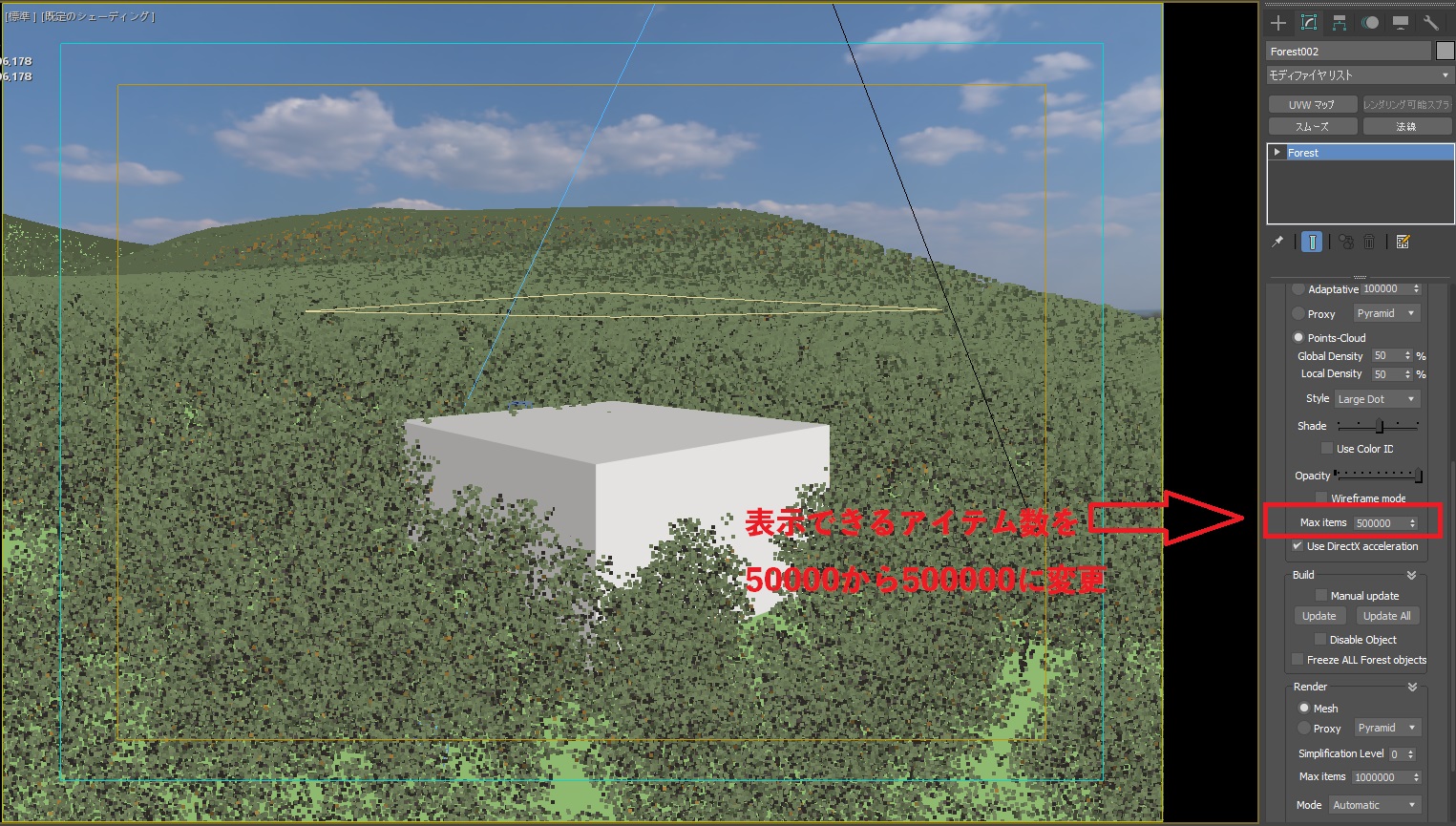
この数値を増やすとレンダリング画像通りに
表示することができます。(図-7)

このままだと、木が同じ大きさ、角度になってしまいます。(図-8)

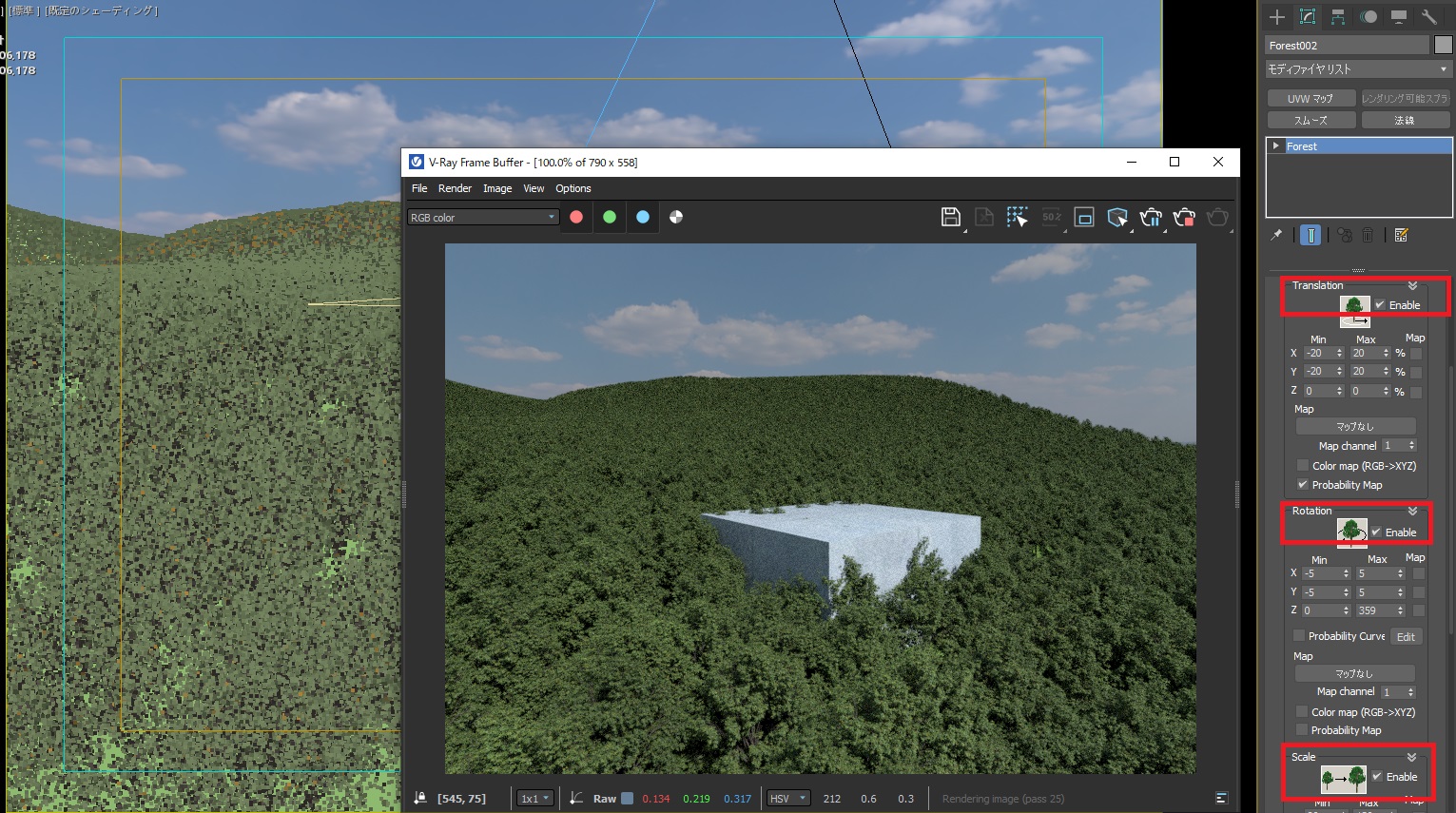
なので、transformから大きさ、角度、位置をランダムにします。
transformの”translation””rotation””scale”のそれぞれに
チェック(enable)を入れます。(図-9)
すると、全体がランダムな大きさ、位置、角度になります。
角度はデフォルトのままで十分です。
位置と大きさを好みに応じて調整します。

調整方法は上記のtransformの記事をご参照ください。
③木を部分的に除いて、微調整する
次に、真ん中のコンクリートのボックスの周辺だけ
木をなくしたいと思います。
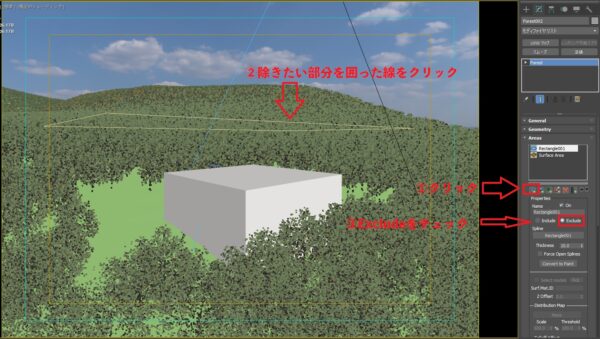
配置した木(forest pack)を選択して修正タブからareasへ行きます。
一番左のボタンをおして、除きたいエリアを囲った線を選択します。
そのあと、Excludeにチェックを入れいます。(図-10)
(図-10はわかりやすいように、除きたい範囲を大きくしました。)

そして、最後に真ん中のボックス周辺の木の位置を
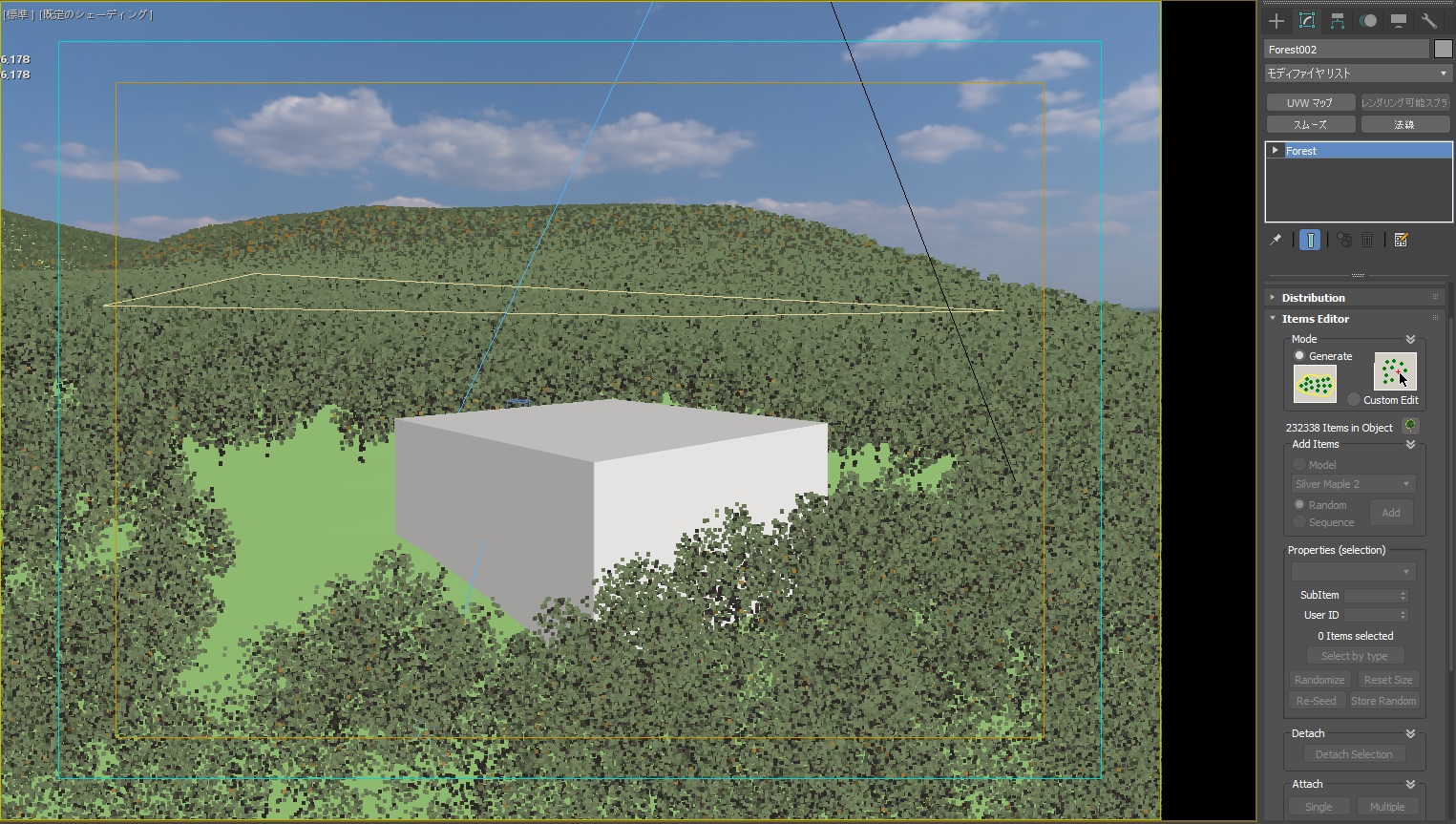
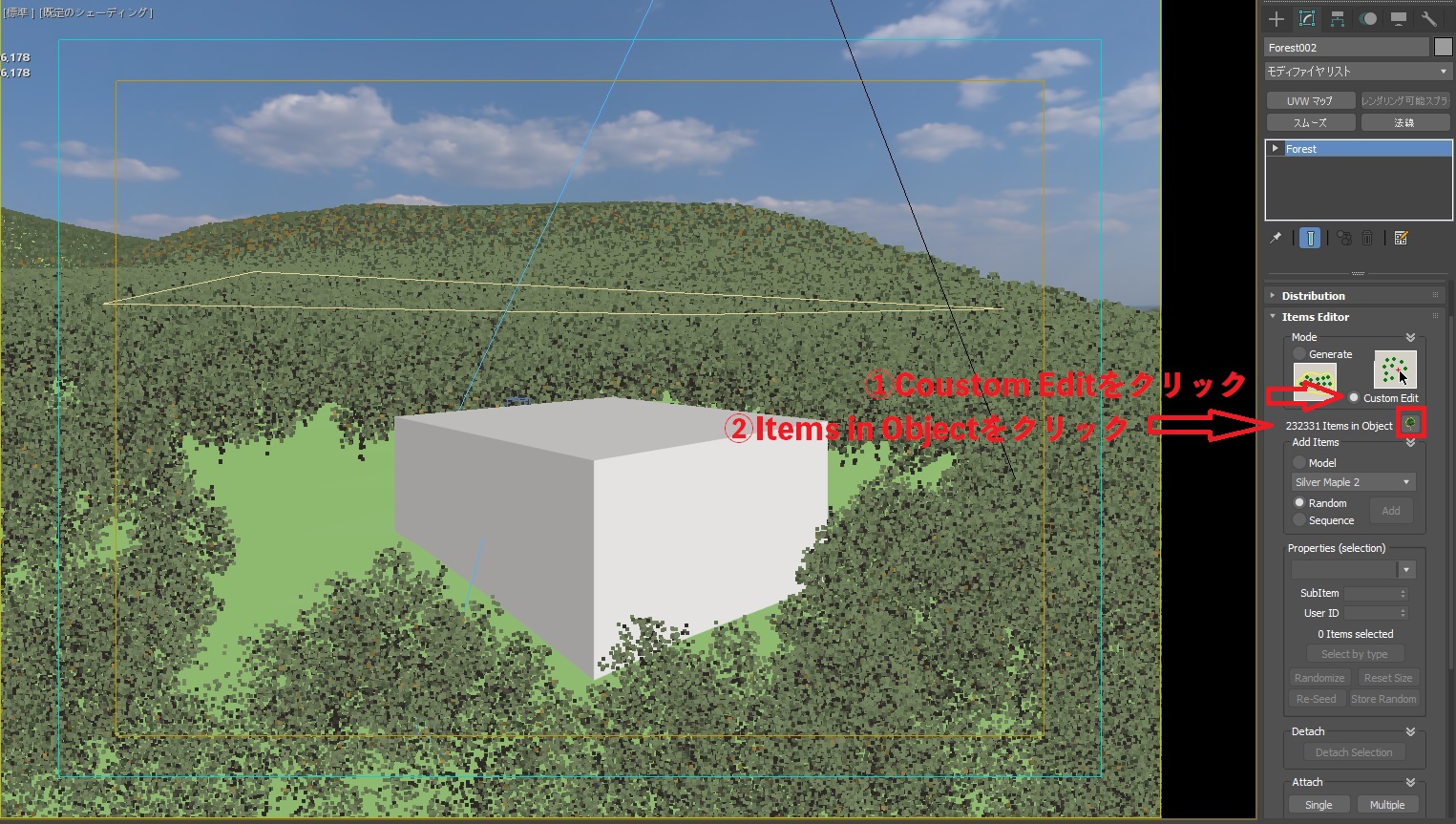
微調整するために、items edditorを使って手動で木を削除します。
items edditorのgeneral からCustom Editをクリックして、
その下のItems in Objectをクリックして、
配置した木(forest pack)を選択して削除したり移動したりしていきます。(図-11)


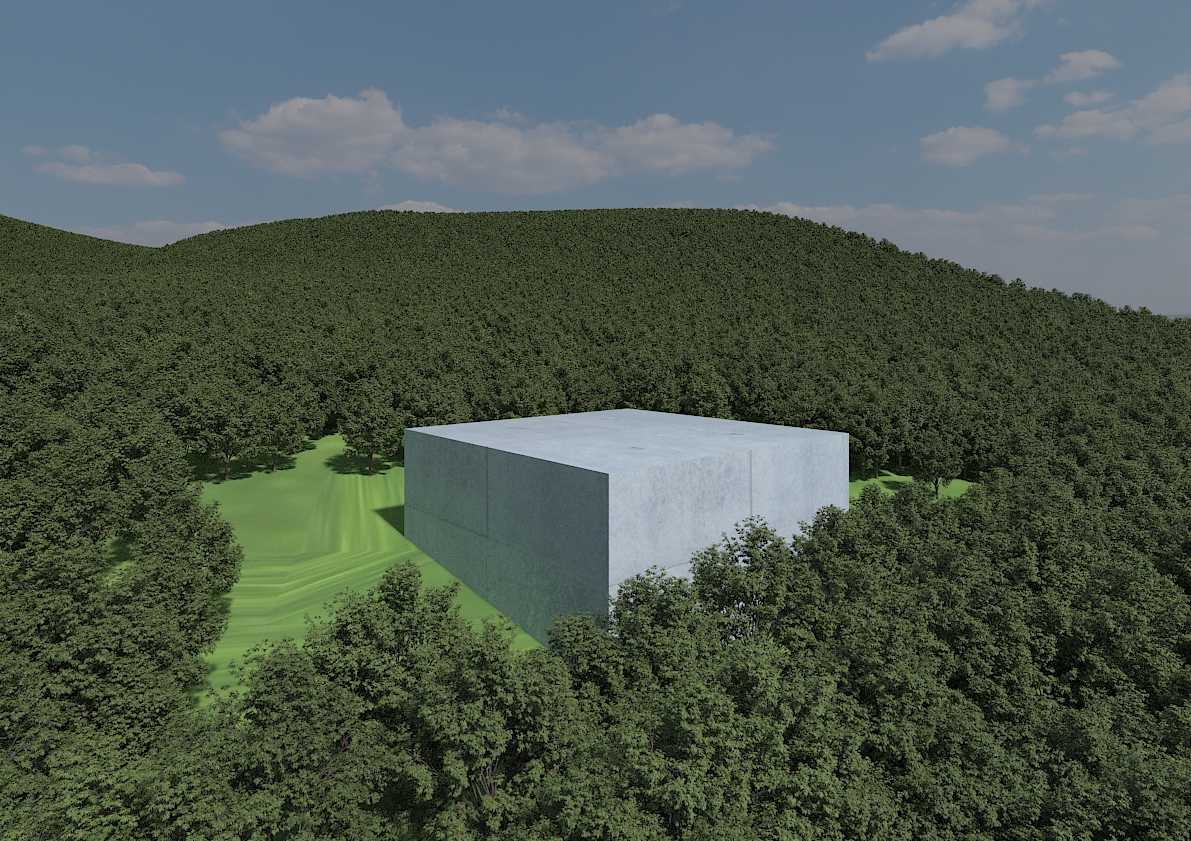
いい感じに山らしくなってきました。(図-12)

④山らしくするために、木の種類を増やす
図-12でほぼほぼ完成ですが、
もう少し手を加えるために、
geometoryで木の種類を増やしたいと思います。
geometoryの+マークを押して、オブジェクトを入れる箱を作り、
libralyから好きな木を選びます。
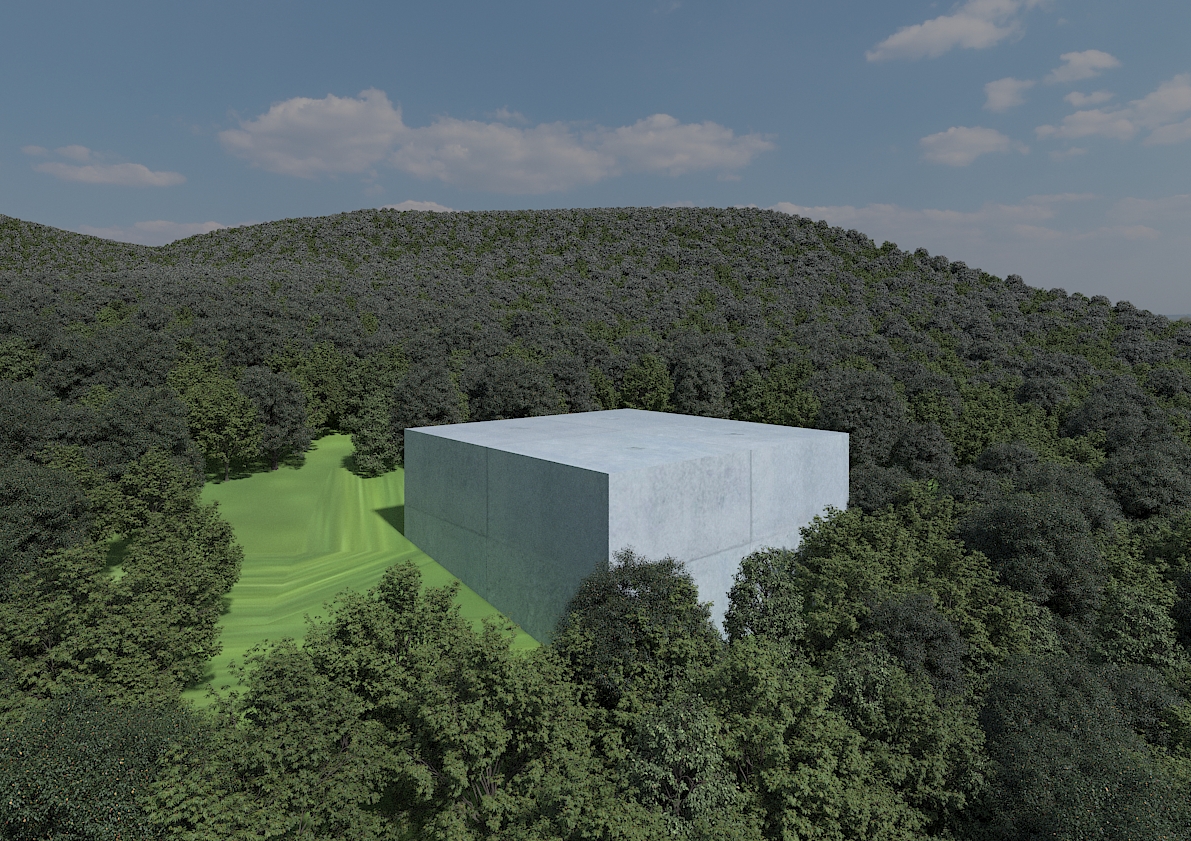
今回は、Silver maple1と2、black poplarとEnglish Oakを入れました。(図-13)

これで山の完成です!
山を作るときのコツ
山を作るときは、木を配置したら、
まずは大きさを調整することをお勧めします。
理由は、大きさを決めないと、密度が調整しづらいからです。
そして、大きさを調整する際に、foret pack以外の木を使用する場合は、
global scaleではなく、scaleでオブジェクトの大きさを調整することをお勧めします。
なぜなら、forest packの木はある程度大きさが統一されていますが、
他の木を使用する場合は、大きさがバラバラな可能性があるため、
global scaleで大きさを調整してしまうと、普通の大きさのものが小さくなったり
大きくなってしまったりするので、大きさの感覚が変に感じます。
あとは、items edditorを使うのは、基本的には”最終手段”です。
custom Editにすると、変更しづらい面が多いので、
できれば、generalのまま使うことをお勧めします。
ただし、やはりCGの見栄えのほうが大事なので、
”この木だけどうしても邪魔!”っていうときには、
Custom Editを使用しても良いと思います。
まとめ
今回は山をつくりました。
少し実践に近づいてきました。
できる限り説明を省略しないようにしましたが、
若干割愛した部分もあります。
ちなみに、みなさんはこの図-13の山で満足ですか?私は、不満です。
山ってもっと自然でナチュラルな感じがあるのに、
なぜか、ノペってしていると思いませんか?
一つ、ランダムにできていないものがあるのに気付いたでしょうか。
それは、”色”です。山の色をほんの少しだけ黄色をランダムに入れてあげると
山らしくなります。
その機能は、もう少しみなさんがforest packに精通してから
お伝えしたいと思います。
筆者的には、この色のランダム機能よりも
もっと覚えてほしい機能が山ほどあるのです。
今回は、総集編として記事にしましたが、
”基本的な使い方”のまとめでしかありません。
みなさんがもっとforest packを使いこなせるように
様々な機能を紹介していきますので、
今後ともよろしくお願いします。

