Forest Pack 「display」の細かい設定について
前回の「forest packの使い方 – display説明編 その1」では、displayの表示方法を
主に4つご紹介しました。
今回は、もう少し細かい設定方法をご説明します。
Displayの詳細設定について
points cloud
基本的にデフォルトではpoints cloudになっています。
ただ、場合によっては少し見にくかったりする場合があるので、
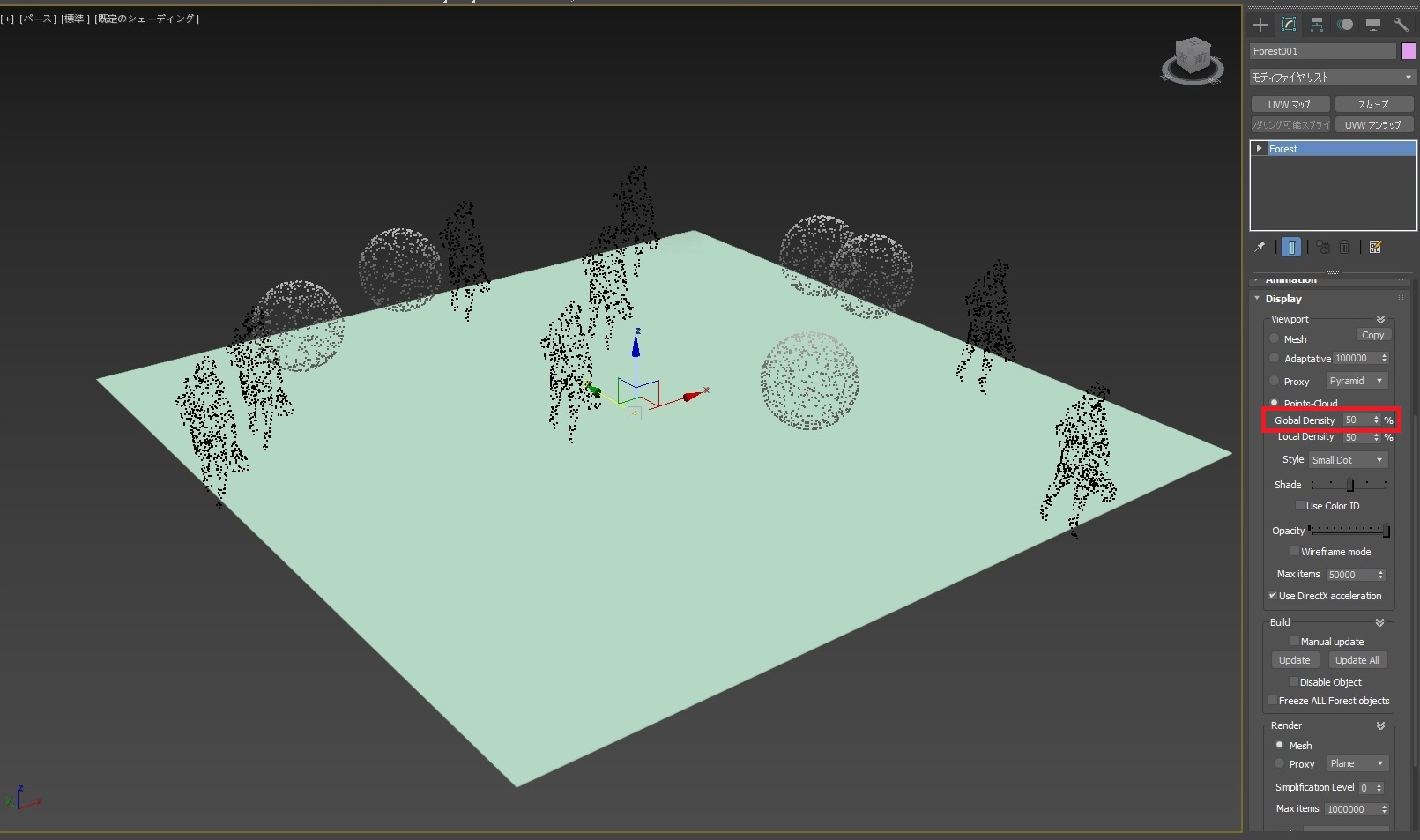
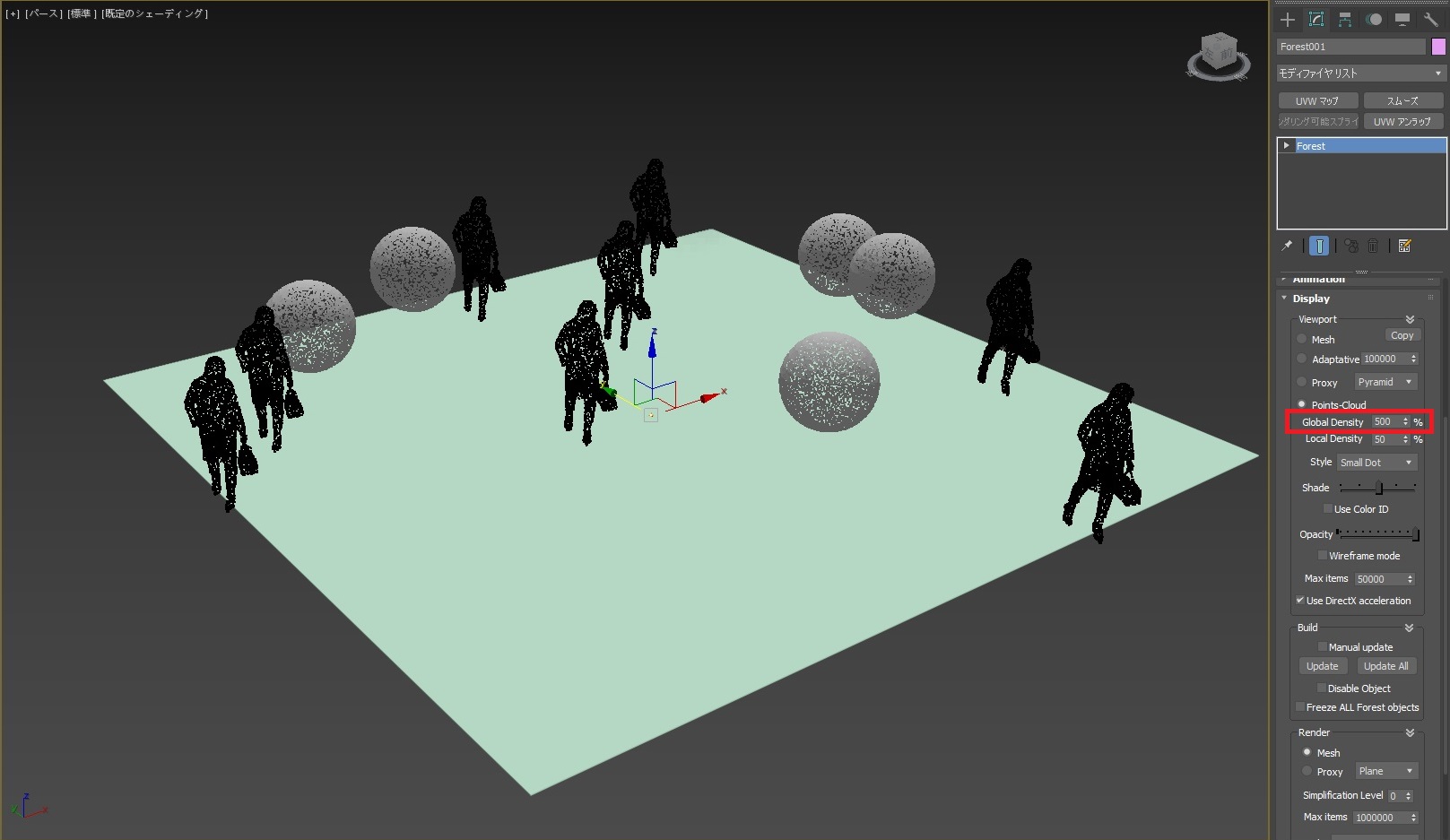
points cloudの密度を調整して見やすくする方法があります。(図-1)


Forest Packの表示の密度が見にくい場合は、cloud pointsのglobal densityの数値を増やします。
図-1では、左が50で右が10倍の500にしています。
pointsを増やせば、pointの数が増えるので見やすくなります。
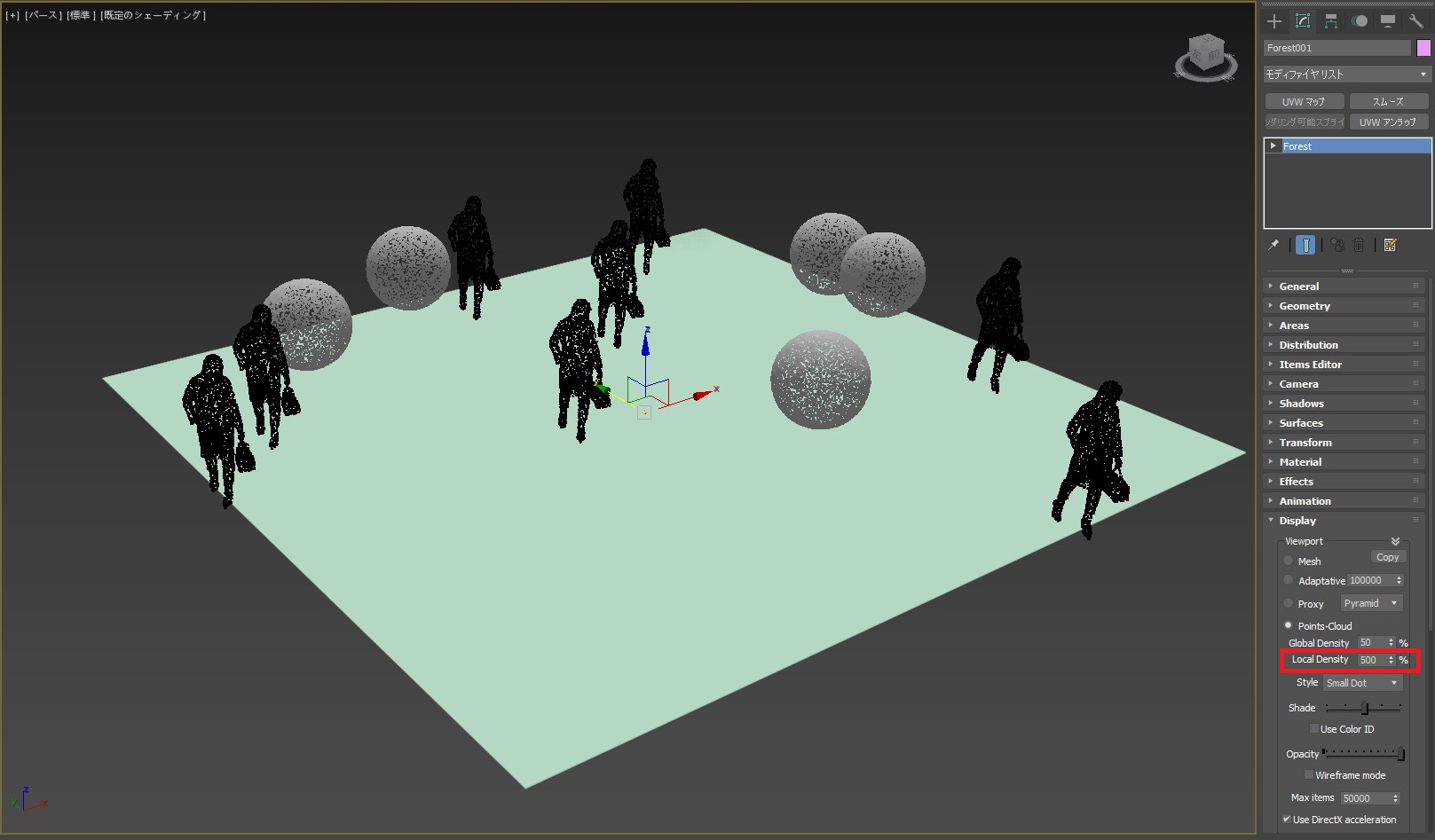
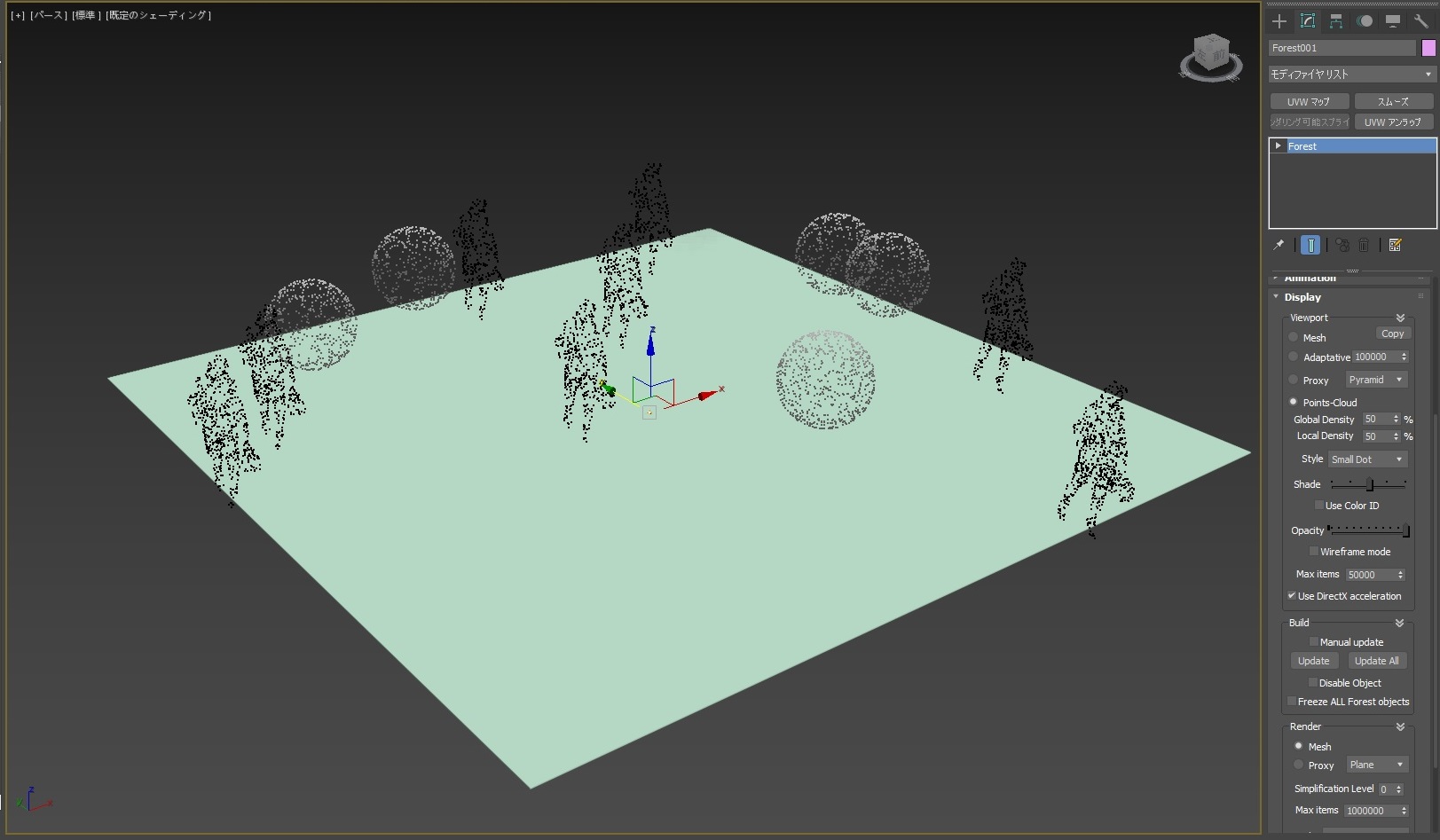
local densityもglobal density同様の効果です。(図-2)

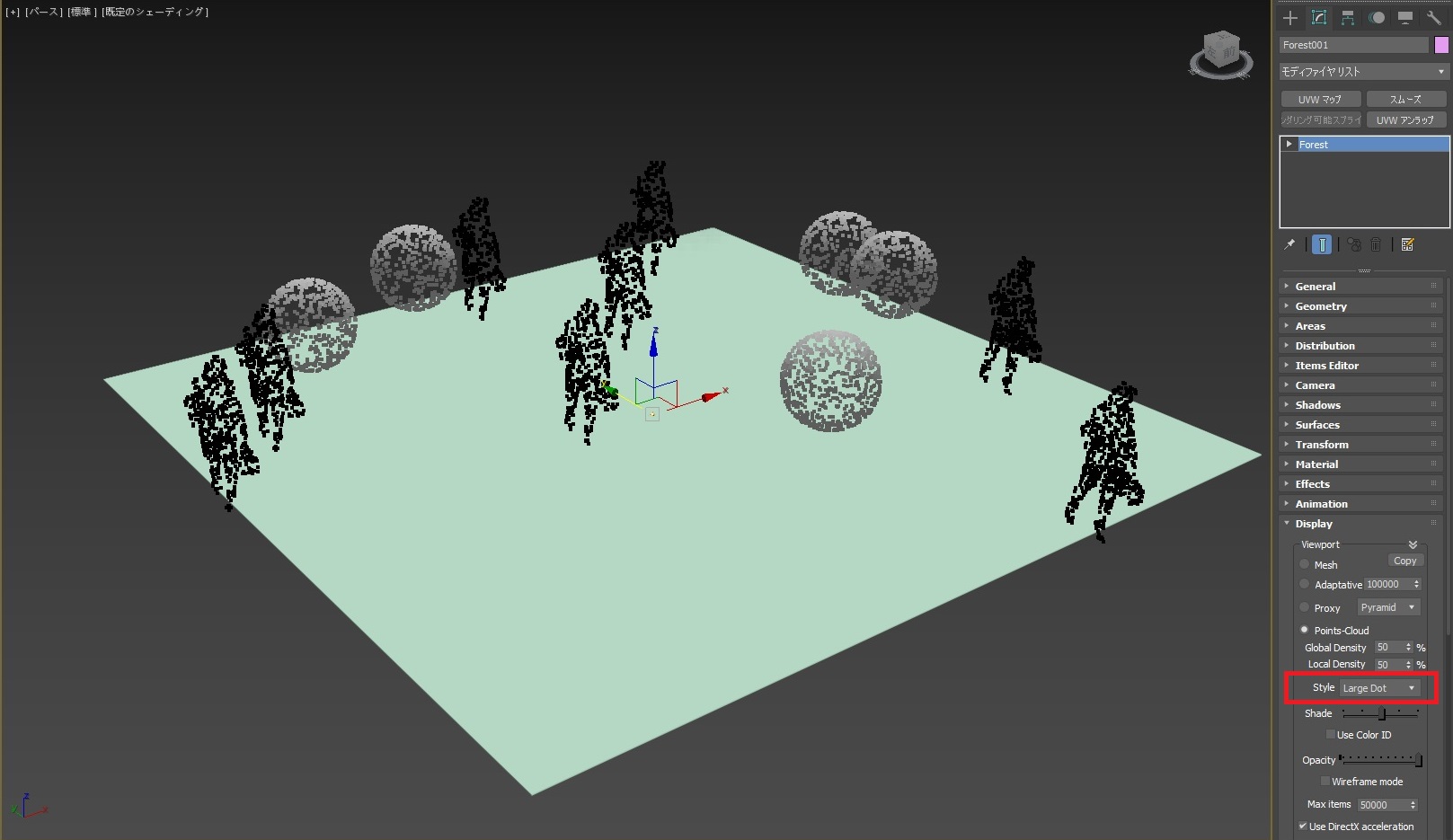
次に「style」でlarge Dotかsmall Dotかを選ぶことかできます。(図-3)


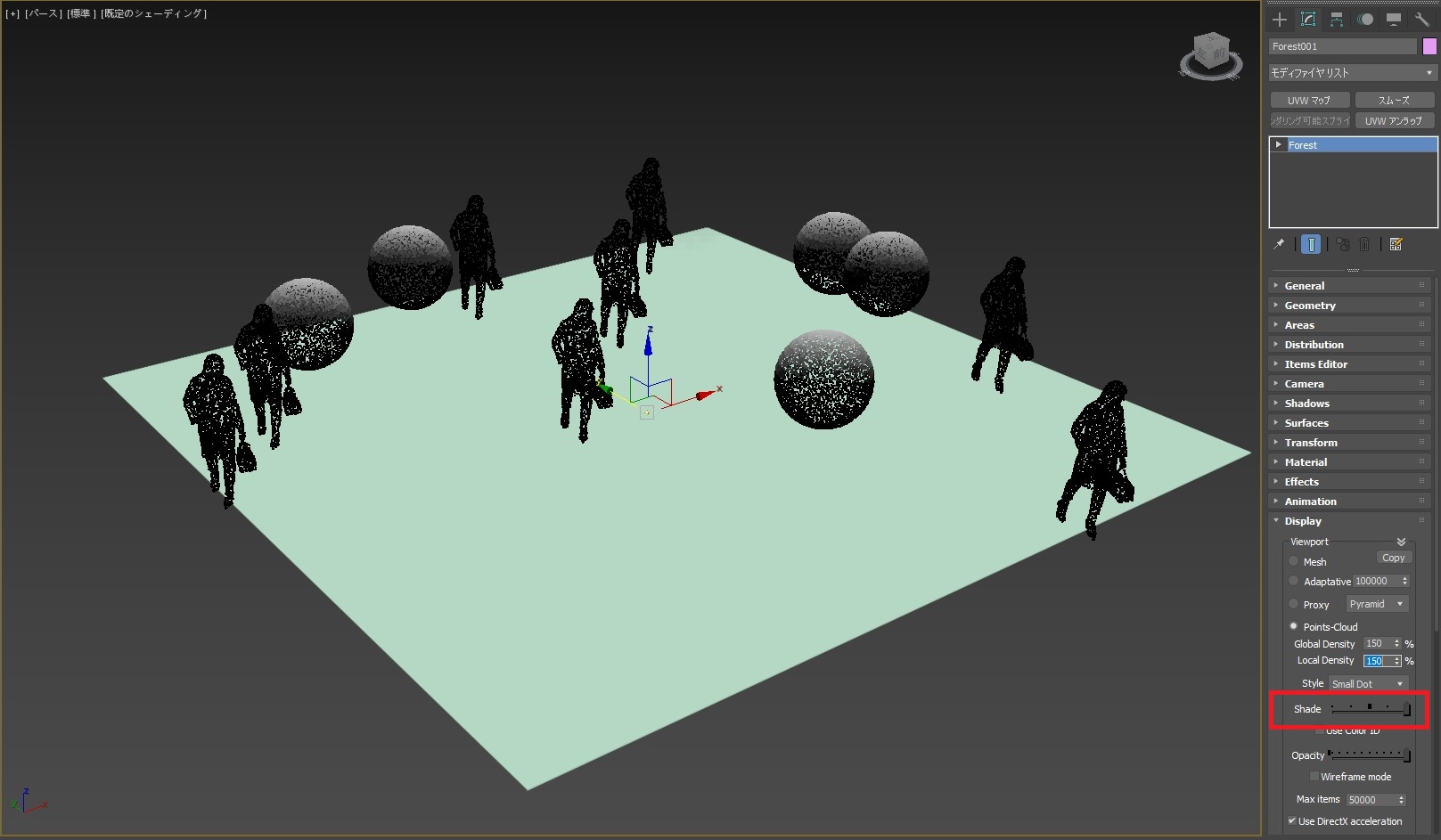
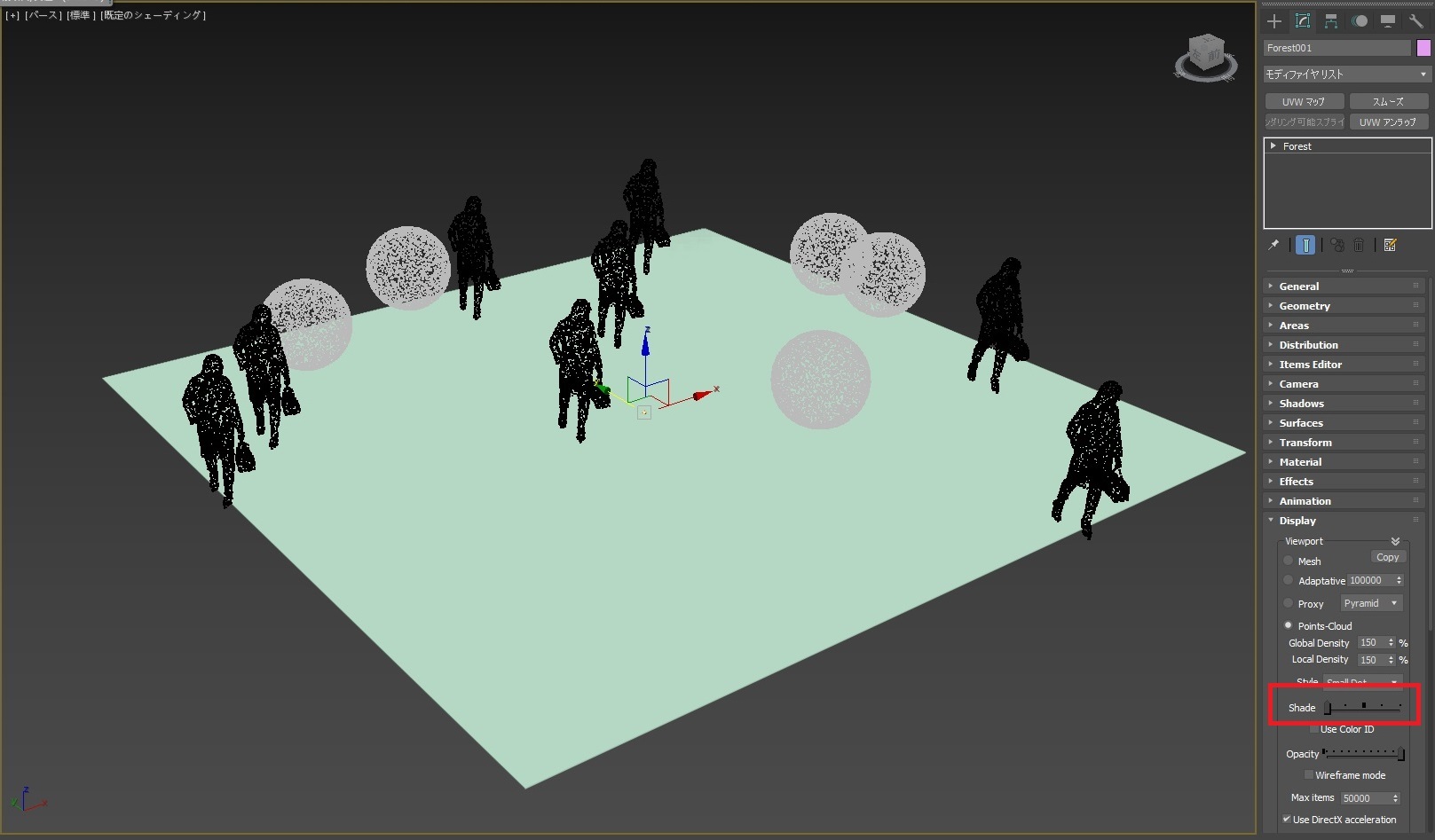
次に、pointsの影の濃さを調整することができます。
デフォルトで影はついています。その濃さを左にバーをずらすと影が濃くなり
右にずらすと影が薄くなります。(図-4)


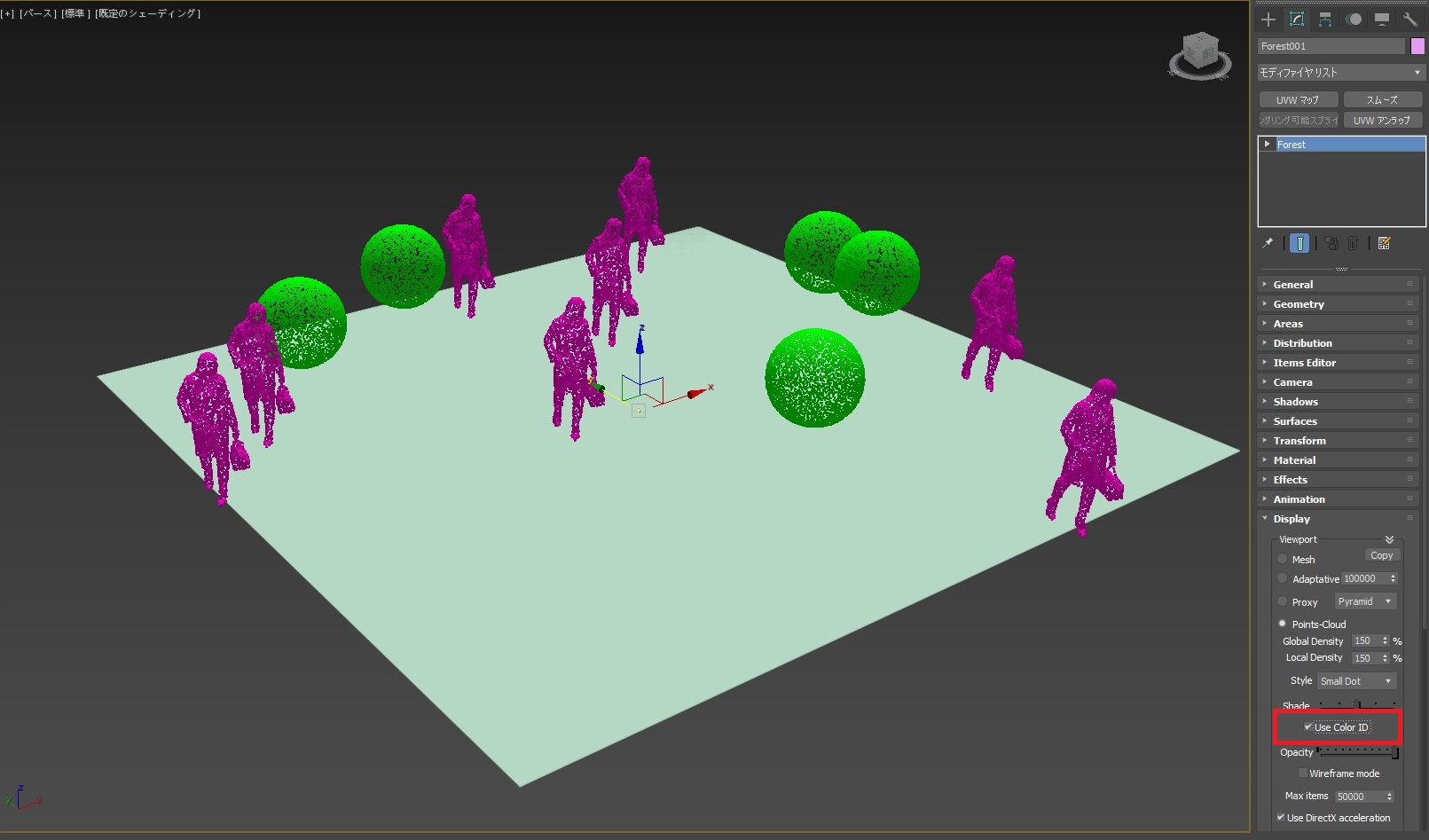
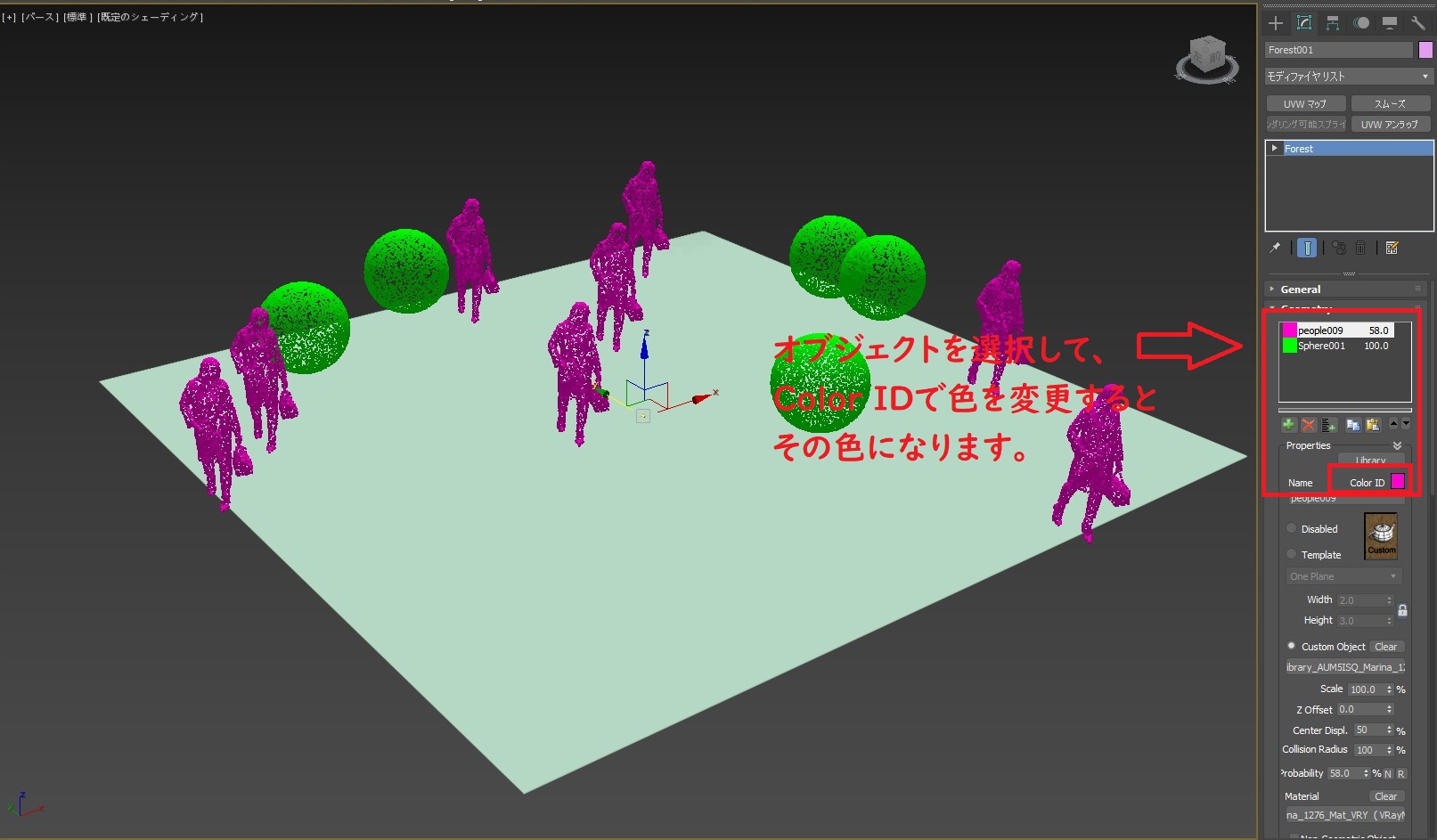
次に、配置されているオブジェクト(ここで言う「人」と「球」)は色を変更することができます。(図-5)

「shade」の下にある「Use color ID」にチェックを入れると、「geometry」で設定した色に変わります。(図-6)

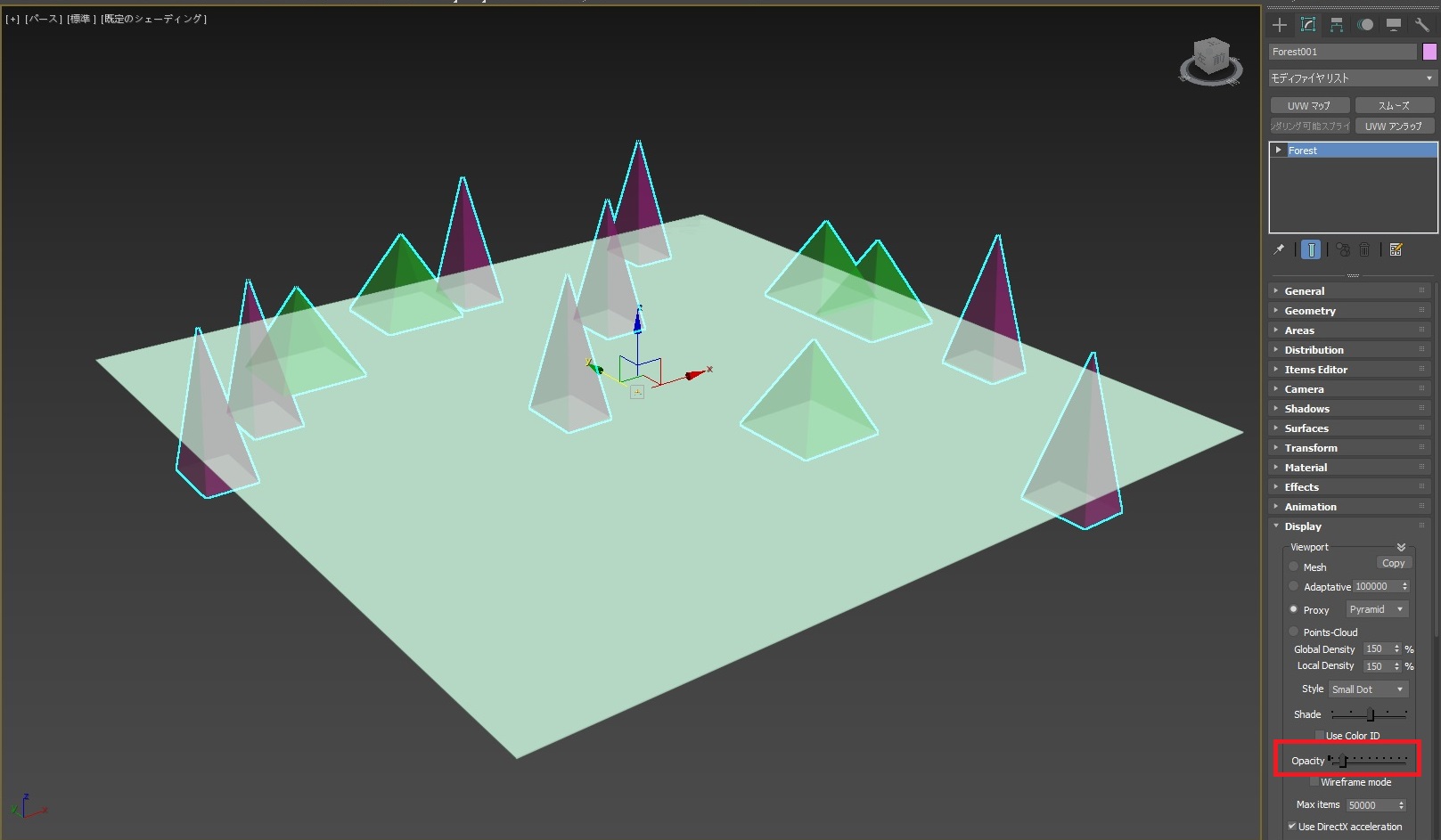
次に「opacity」です。これで透明度を調整できます。
opacityを使用する場合は、「proxy」でないと使用できません。(図-7)

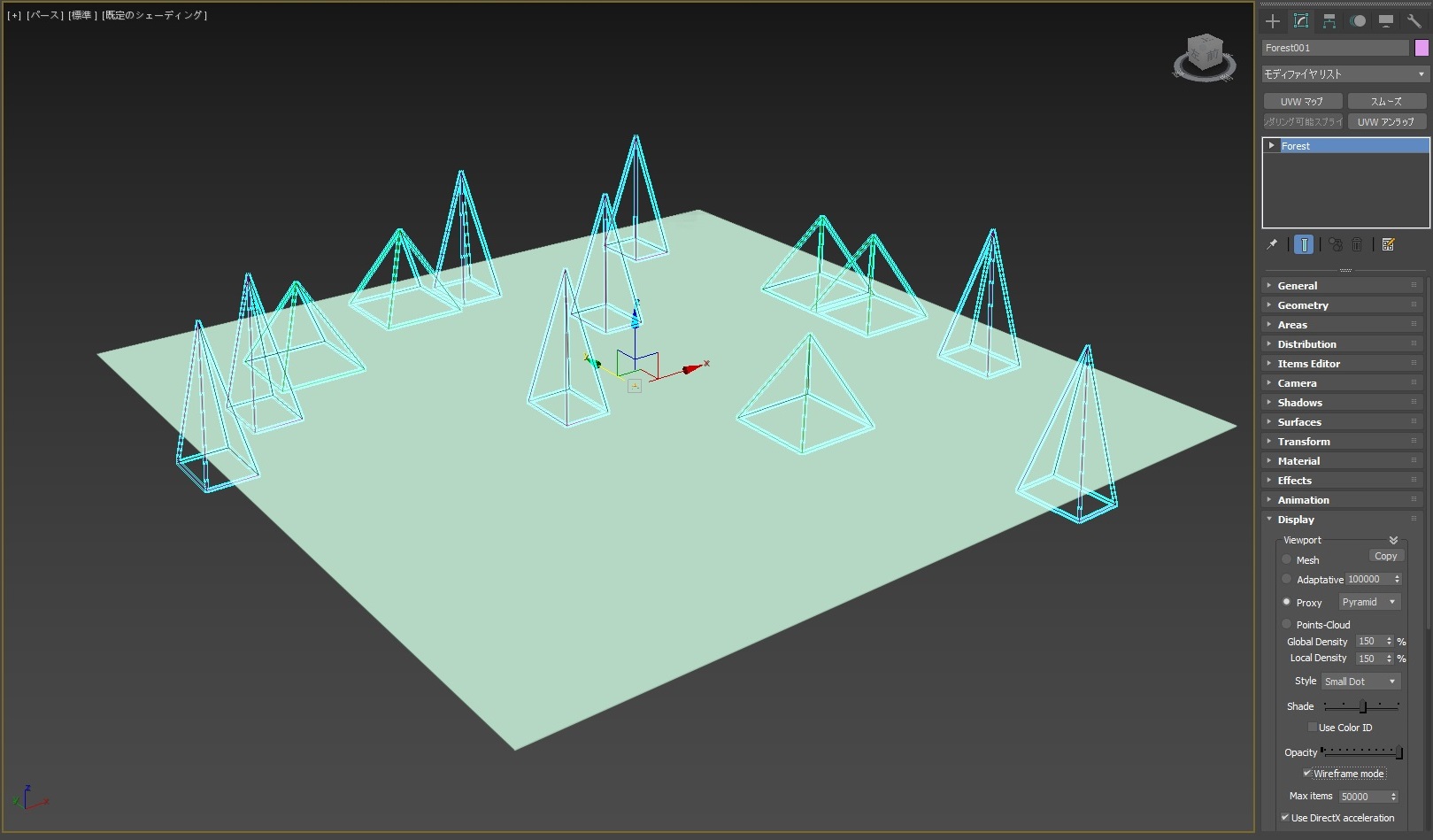
最後に「wire frame」です。これにチェックを入れると、オブジェクト表示が
ワイヤーフレームになります。
この状態でも「opacity」は適応されています。(図-8)

まとめ
今回は、Forest Packの「display」の機能をご紹介しました。
基本的な設定から細かな設定まであります。
基本的にはデフォルトで問題ないのですが、少し見にくかったり、
精度を上げた配置をしたい場合は、displayで表示方法を変更し、
自分の作業がしやすいようにしましょう。
あまりこだわりすぎるのも時間がもったいないので、
表示方法を変更できる ということを頭の片隅に入れておきましょう。

