geometryの実践
前回、「Forest packの使い方 – Geometry説明編」でGeometryの使い方は説明しました。
今回は、言葉ではなく実際に数値を動かしてどのように配置されたオブジェクトが変化するか見ていきましょう。
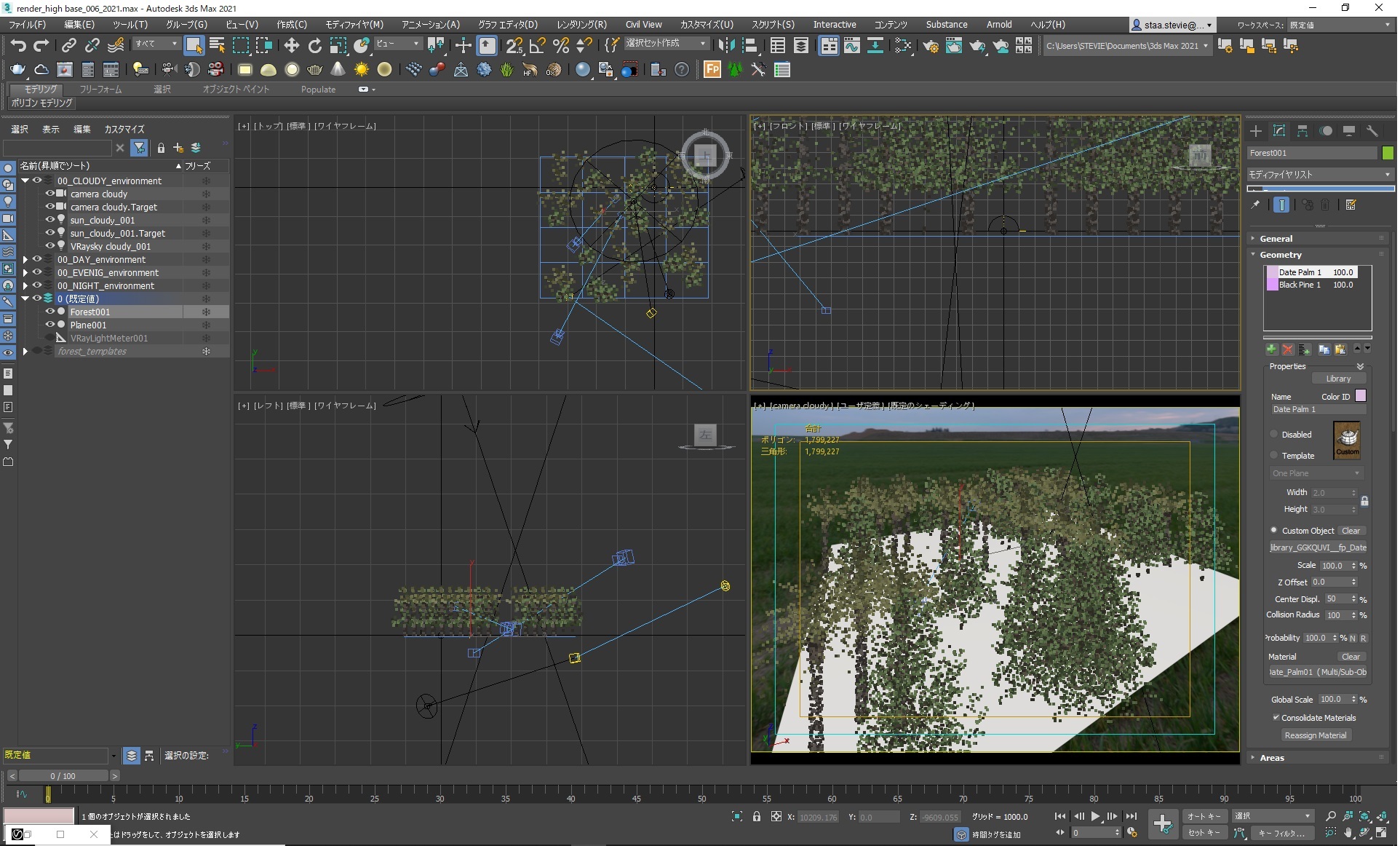
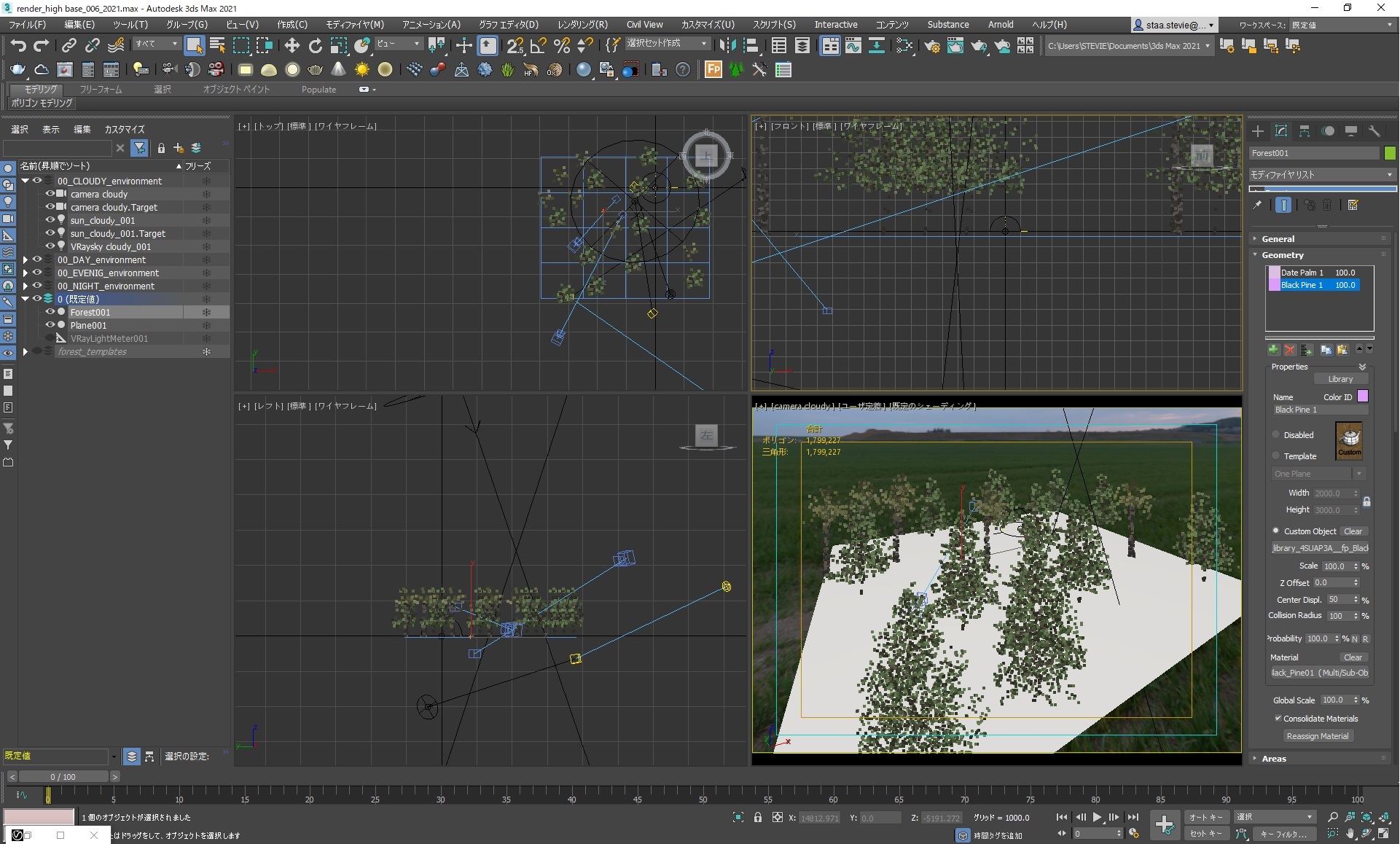
まずはforest packを配置しましょう(図-1)
図-1は、解説用に2種類のオブジェクトを配置しています。

collision radius
まずは、collision radiusを実践していきます。
collisionは日本語で「衝突」を意味します。
これは、配置されたオブジェクト同士がぶつからないように制御する機能です。
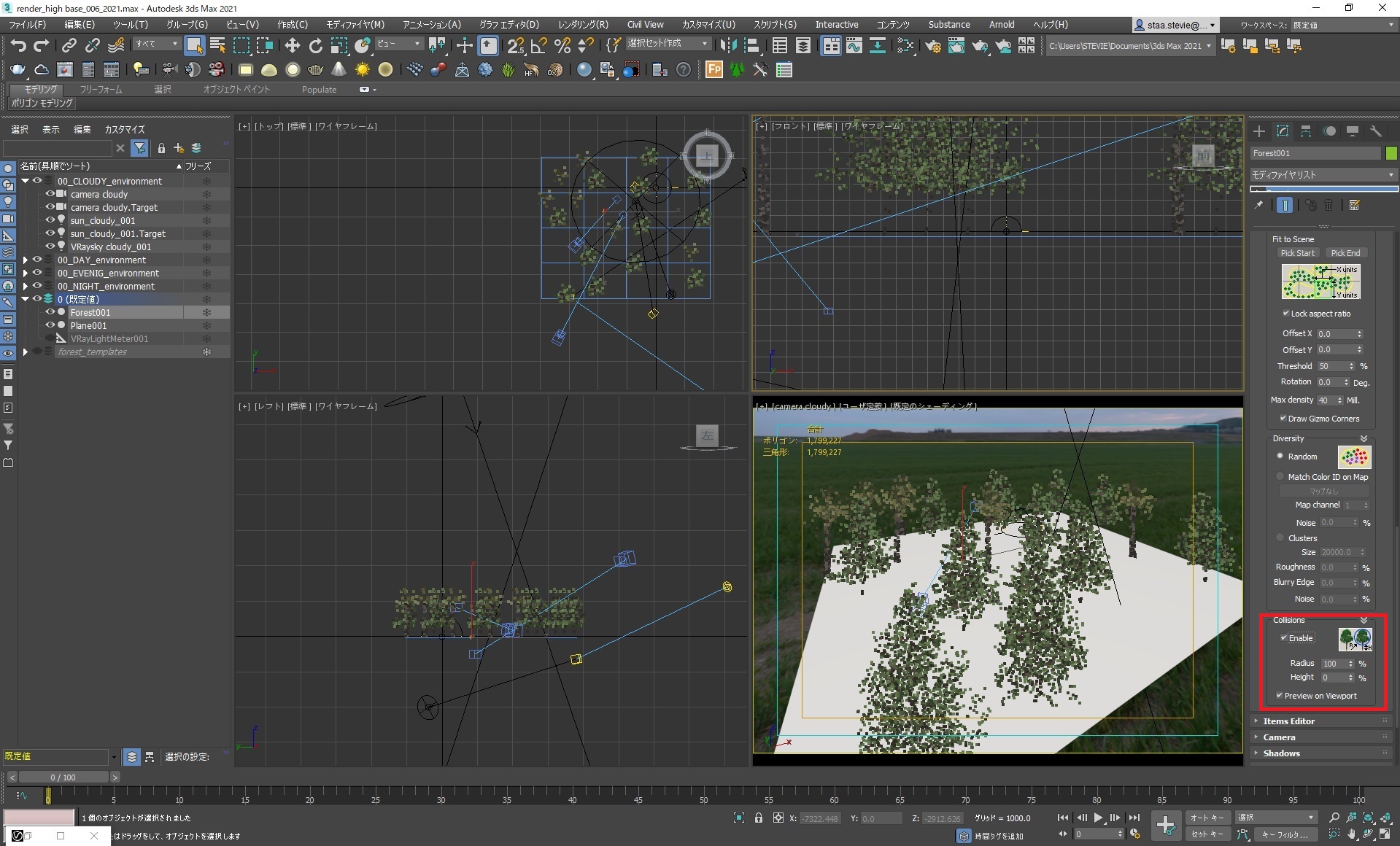
通常offになっているので、「distribution」からcollisionの「enable」チェックを入れます。(図-2)
ちなみに、enableは日本語で「有効にする」という意味です。

distributionのcollisionのenableにチェックできたら、geometryに戻ります。
そしたら、geometryの「collision radius」の数値を変化させてみましょう。
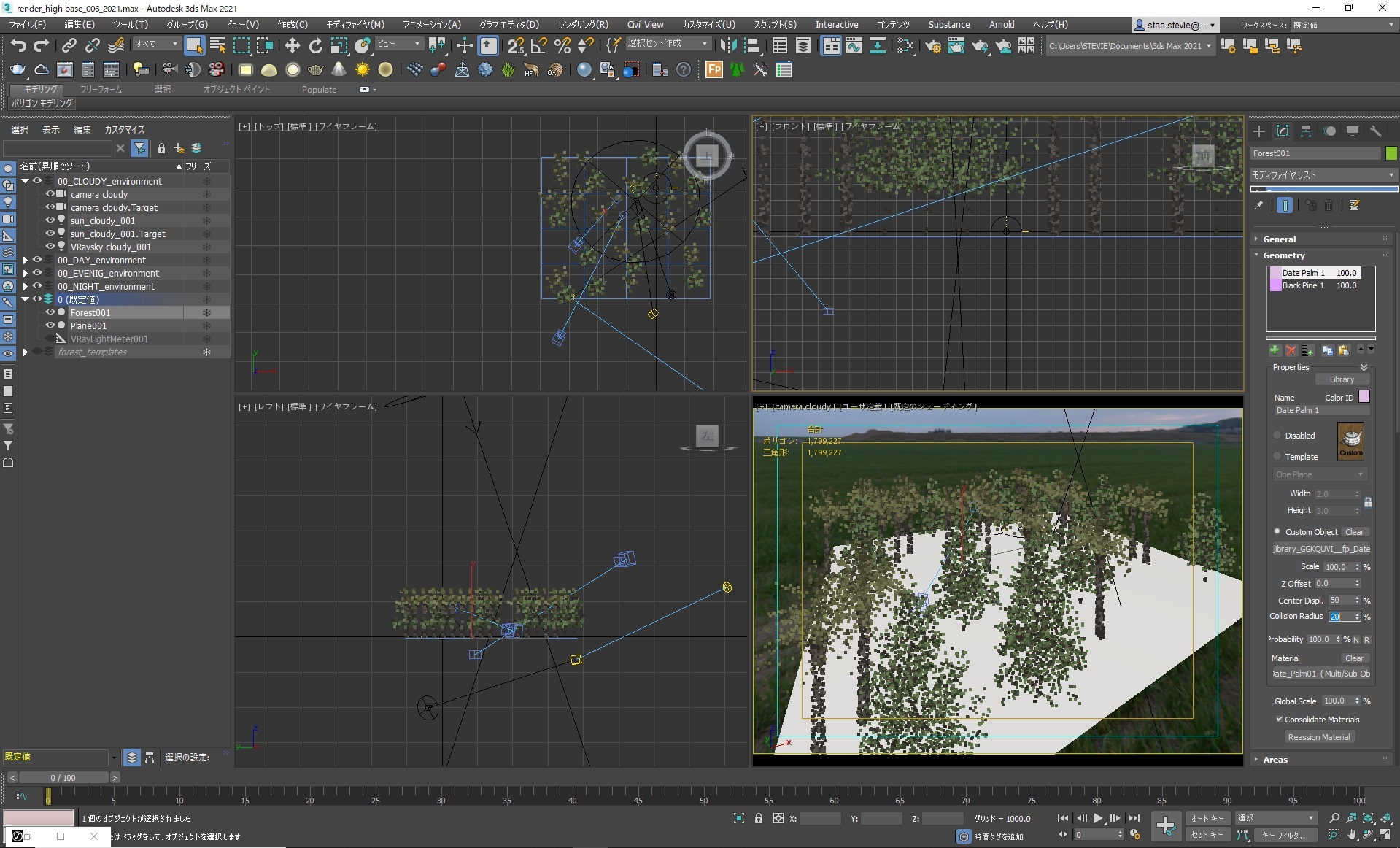
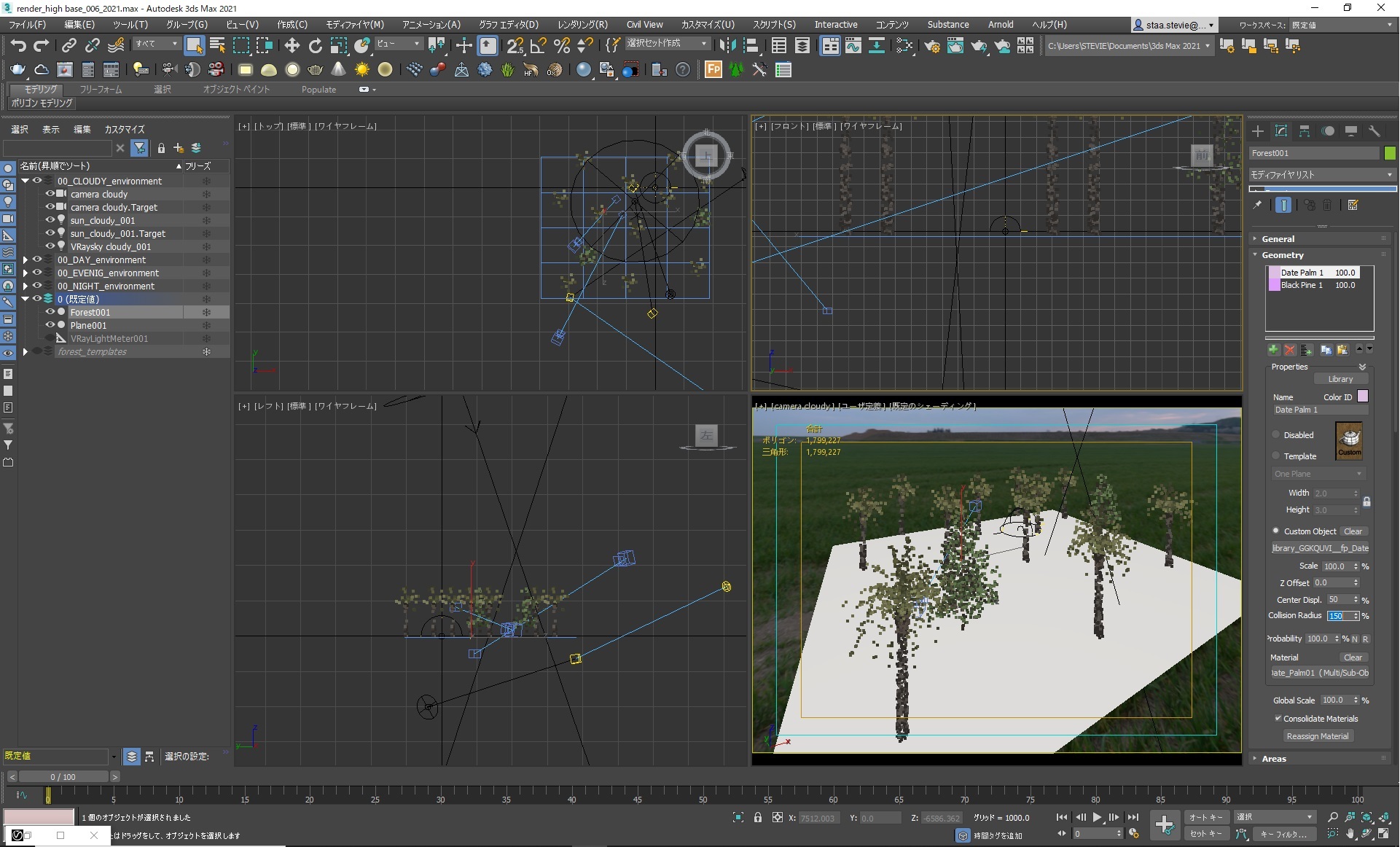
100がデフォルトなので、今回は20%と150%で比較してみましょう。(図-3)


図-3はヤシの木と針葉樹を配置しています。collisionを20%(左側)にしたものは木の量が増えています。
一方、collisionを150%にしたものは木の量が減っています。
collisionはオブジェクト同士のぶつかりを制御します。
この数値は、distributionのcollisionの数値や各パラメータの乗数で決まるので、一般的な数値は言えませんが、
デフォルトの100%で通常問題ありません。
オブジェクト同士の木をぶつからないようにしたり、狭くしたいときにこの数値を調整します。
数値が大きいほど、ぶつからなくなり、数値が小さいほどぶつかります。
probability
brobabilityは日本語でいうと確率です。
この数値を調整することで、ヤシの木と針葉樹がどのくらいの割合で配置できるかを制御できます。
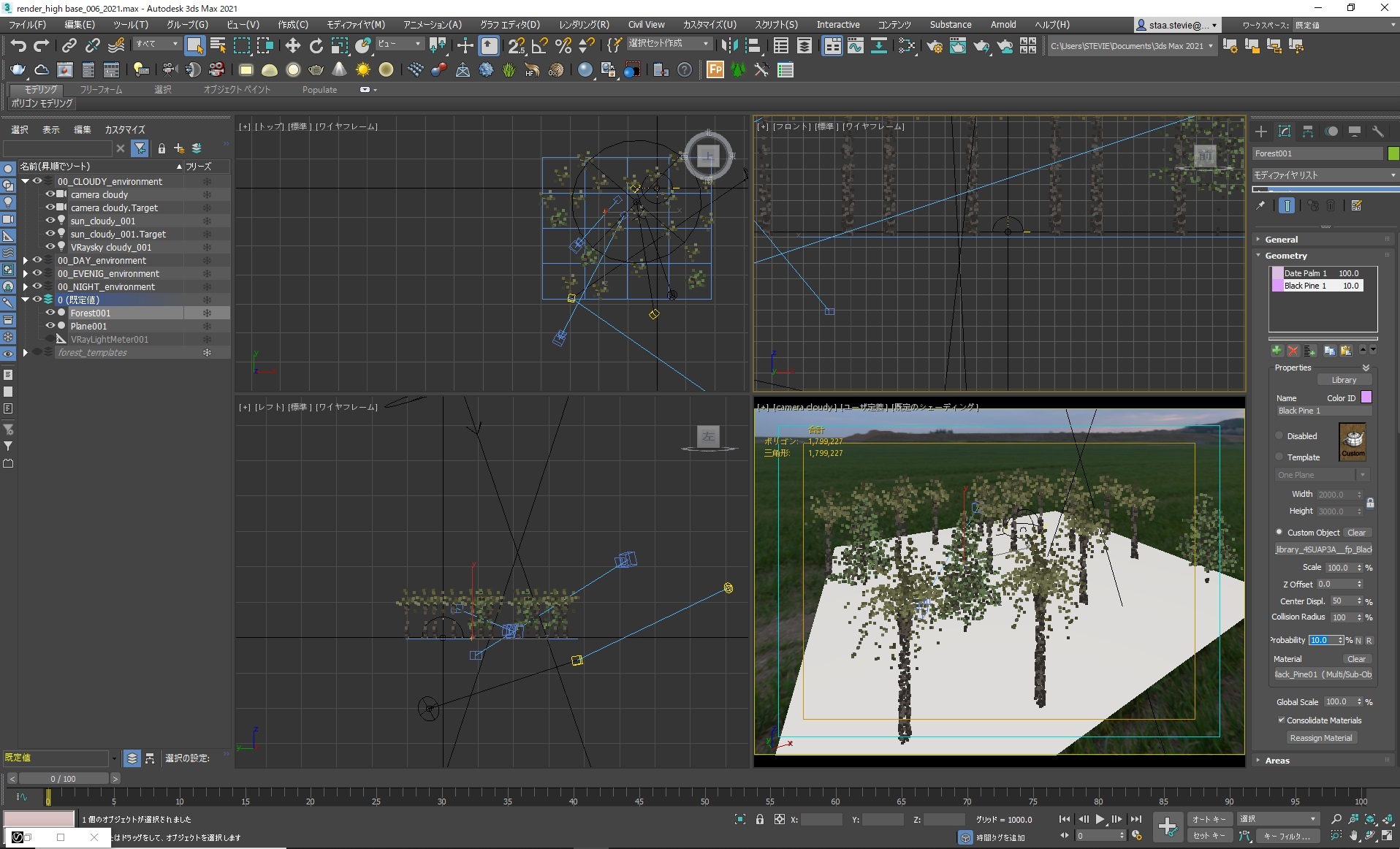
まず図-4をご覧ください。


図-4では、針葉樹のprobabilityを100から10に変更しました。(右が変更後)
すでにお分かりだと思いますが、右側では針葉樹の数が減っています。
その代わりに、ヤシの木が増えています。
これは、全体が同じ数ですが、選択したオブジェクトの割合を変更できます。
数値を減らしていけば、選択さてれいるオブジェクトの割合を少なくすることができます。
scale
次はscaleを見てみましょう。
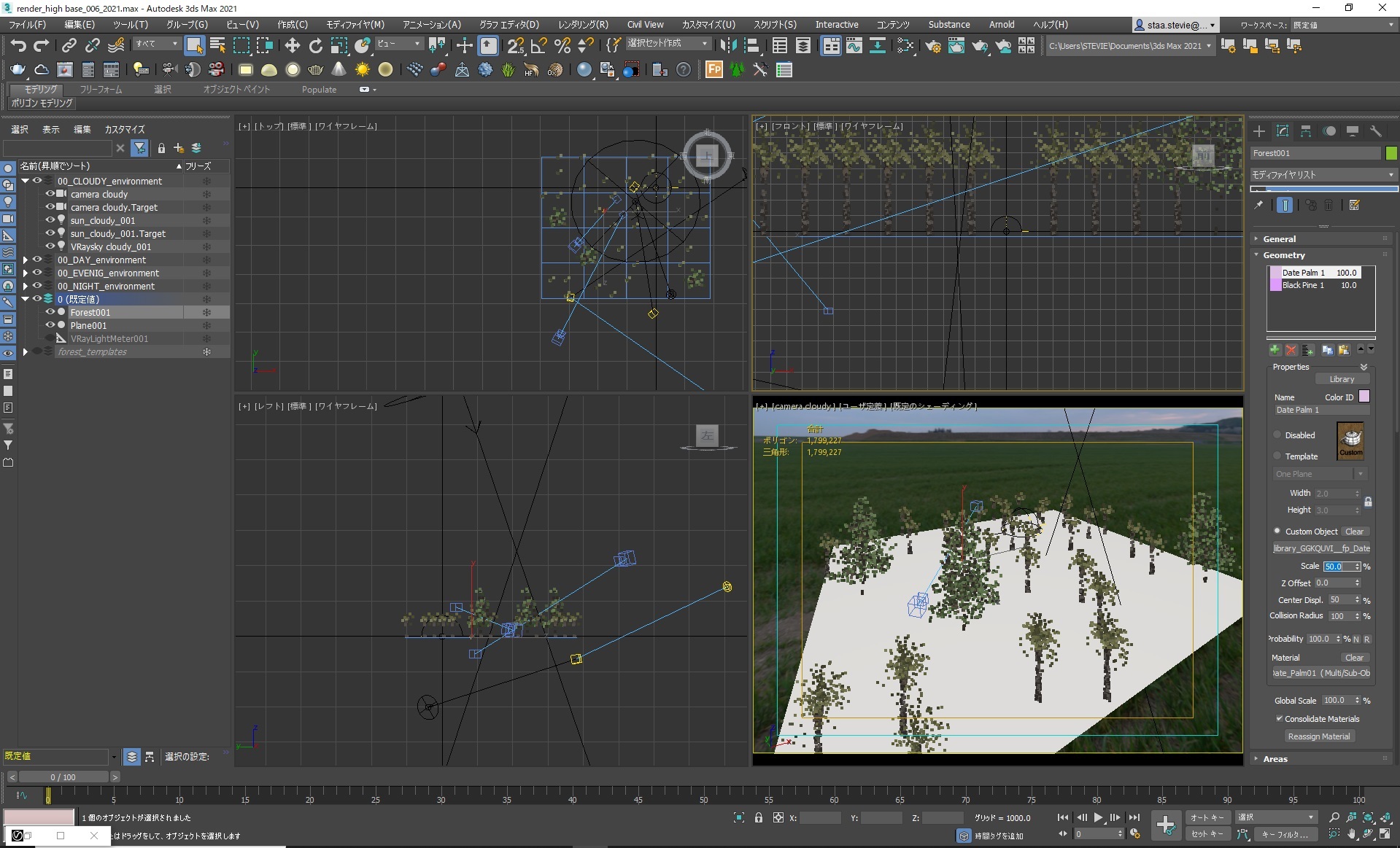
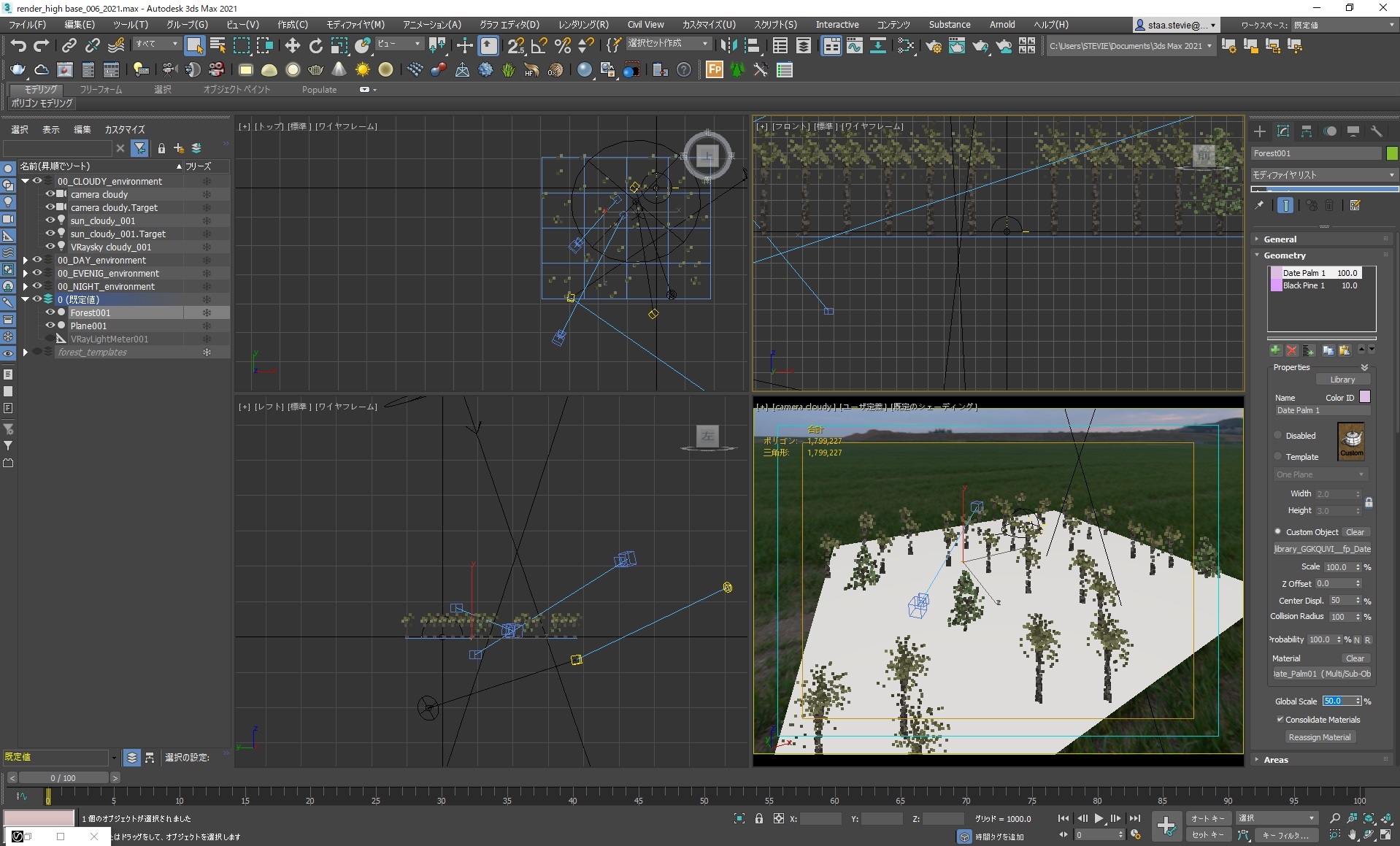
図-5をご覧ください。


scaleはその名の通り大きさです。
大きさを調整するのですが、geometryの中にpropatiesの中にある「scale」と
「global scale」で大きな違いがあります。
「scale」は、配置された2つのオブジェクトを個々に調整できます。
例えば、ヤシの木だけ小さくしたい場合(図-5の左側)はここの数値を変更します。
一方、ヤシの木と針葉樹両方とも大きさを変更したい場合は、
「global scale」を変更します。
「scale」は個々に大きさを変更し、「global scale」は配置されたオブジェクト全部を一括で変更します。
その違いがありますので、その違いを認識しましょう。
まとめ
いかがでしたか。
今回は「collison」と「probability」と「scale」の3つを紹介しました。
次はareasの内容の実践編を確認していきます。
areasの中にも非常に多くの機能を備えているので、
一つ一つ理解していきましょう。

