作業を始める前のフォーマット作り
みなさんは、イラレで作業するとき、「新規作成」から作っていませんか?
もちろん、簡単な資料ならそれでも問題ありませんが、
ダイアグラム等、こだわりたいときは「新規作成」は少し面倒です。
色や字体、配置等、考えることが多岐に渡るため、
イラレで作業するときはある程度フォーマット化しておいた方が効率が良くなります。
筆者のフォーマット例をご紹介します。
今回はご紹介程度でそれぞれの細かい設定は別記事で書きます。
また、フォーマット以前に、大事なポイントを押さえている記事
「建築で使うIllustratorの単位の話!p(ポイント)じゃなくてQ(級)を使う!」
概要説明
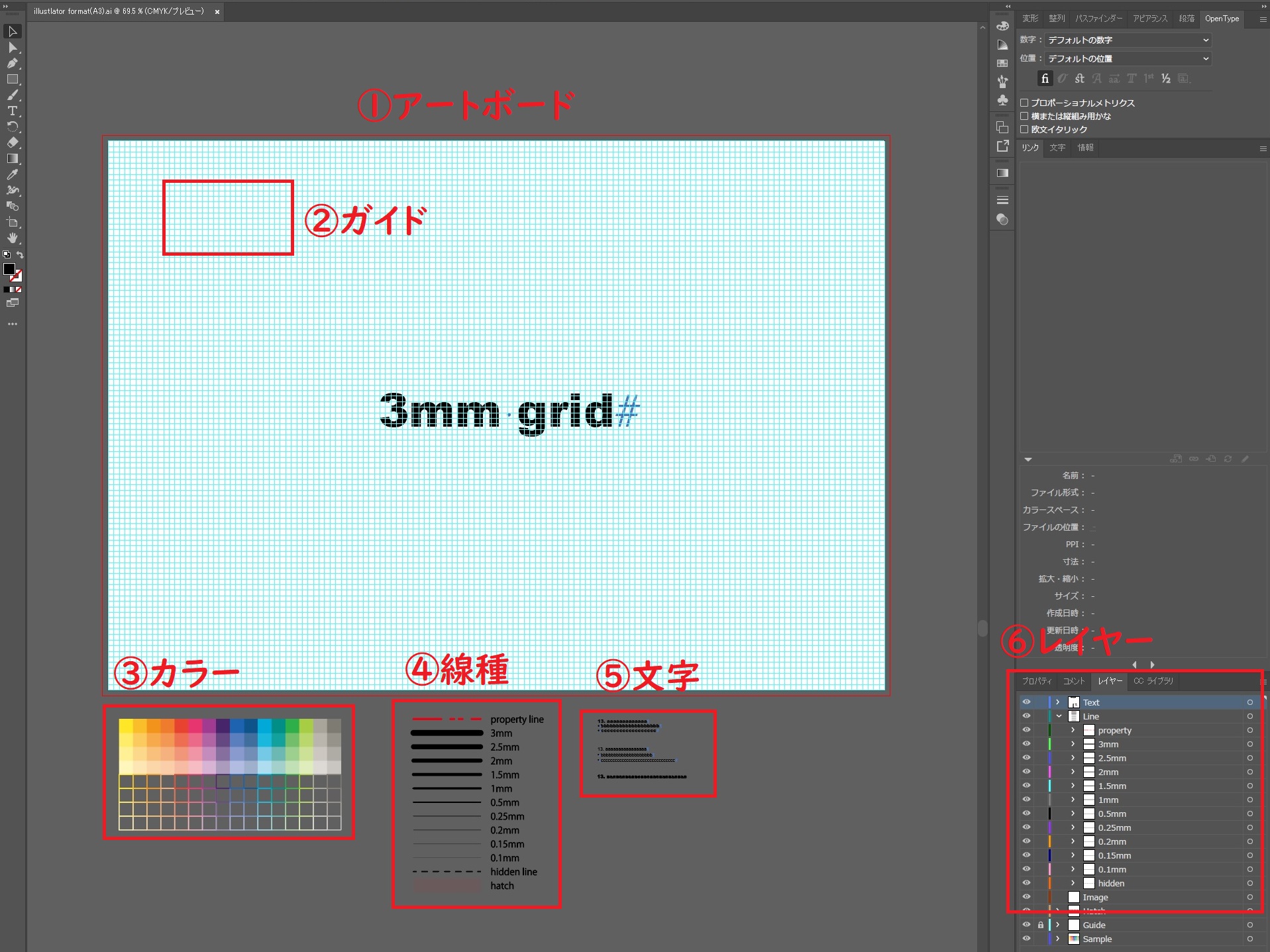
まずは、図-1をご覧ください。

項目ごとに説明します。
今回は紹介程度です。
①アートボード
A1~4で設定しますが、ダイアグラム等の作成の場合は、文字の大きさにも関係してきます。
アートボードに合わせた見やすい大きさにしましょう。
②ガイド
ガイドのグリッドは基本的に3mmを原則とします。
なぜなら、A1~A4サイズで3の倍数が一番割り切れるからです。
210÷3=70
297÷3=99
420÷3=140
594÷3=198
841÷3=280.333333
A1サイズだけ割り切れませんが、基本的には3の倍数が
一番綺麗に納まります。
③カラー
これは、線と塗りで色を整理して分けています。
そうすることで色のフォーマット化ができます。
スポイトで色を取ることも簡単なので重宝しています。
④線種
こちらもカラー同様にフォーマット化しています。
同じく、スポイトで簡単に線の太さ等を変更することができます。
⑤文字
文字は、「文字」と「エリア文字」の2種類用意しています。
字体や字間も設定済みなので、スポイトで取るだけで
文字のフォントや大きさをそろえることができます。
⑥レイヤー
文字や線種、リンク画像、ガイド等、それぞれレイヤー分けをしています。
そうすることで、一括して変更が可能になります。
これらをフォーマット化しておくことで、統一感のある仕上げができたり、
データを共有しながら作業したり、初期設定を細かく設定したり
作業効率を大幅に向上できます。
特にダイアグラムを作る際に非常に役立ちます。
また、イラレはAutoCADとも相性が良いので、
セットで使うことをお勧めします。
まとめ
イラストレーターは個人的には少しクセのあるソフトだと思っています。
直観的にできるかと思いきや、思い通りにいかないことも少なからずあります。
ただ、ある程度フォーマット化をしておくことで、
統一感のある仕上げにすることは可能です。
そして、イラストレーターは直観的にできますが、
ダイアグラムになると細かい設定が多く存在します。
今後もその方法等も記事にしていきます。